如何用html标记语言编写一个简单的网页

如何用html标记语言编写一个简单的网页?
我们可以用记事本编写html语言并保存为html格式的文du件,生成简单的网页。
具体的操作步骤如下:
1、在电脑桌面新建文本文档:桌面上单击右键->选择新建->文本文档(桌面出现一个新建的文本文档)。

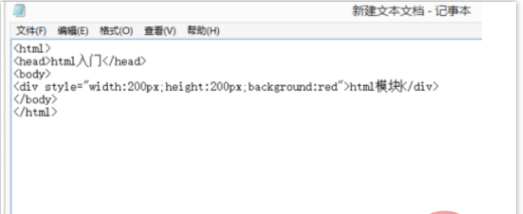
2、打开新建的文本文档,在文本文档空白处编写html语言。

3、编辑完成后点击文件->另存为->在弹出的对话框中选择要保存的位置->保存类型(所有文件)->文件名要以.html为后缀,点击保存。

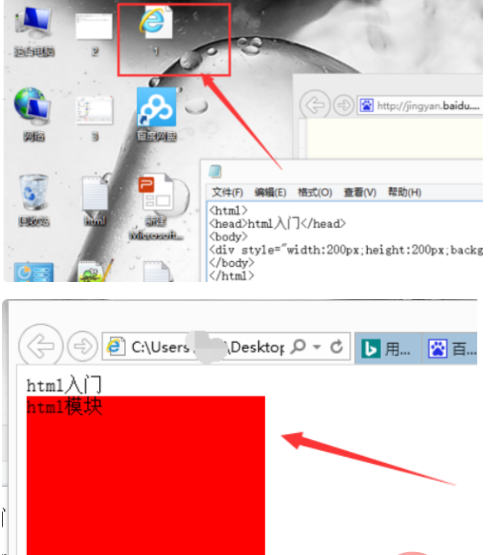
4、在桌面中保存的html文件就会显示出来,这个文件需要以浏览器的方式打开进行浏览效果,双击该文件就会显示出你所设计的网页效果。

html代码大全
文件类型<HTML></HTML> (放在档案的开头与结尾) 文件主题<TITLE></TITLE> (必须放在「文头」区块内) 文头<HEAD></HEAD> (描述性资料,像是「主题」) 文体<BODY></BODY> (文件本体) 标题<H?></H?> (从1到6,有六层选择) 标题的对齐 <H?ALIGN=LEFT|CENTER|RIGHT></H?> 区分<DIV></DIV> 区分的对齐 <DIVALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV> 引文区块<BLOCKQUOTE></BLOCKQUOTE> (通常会内缩) 强调<EM></EM> (通常会以斜体显示) 特别强调<STRONG></STRONG> (通常会以加粗显示) 引文<CITE></CITE> (通常会以斜体显示) 码<CODE></CODE> (显示原始码之用) 样本<SAMP></SAMP> 键盘输入<KBD></KBD> 变数<VAR></VAR> 定义<DFN></DFN> (有些浏览器不提供) 地址 <ADDRESS></ADDRESS> 大字<BIG></BIG> 小字<SMALL></SMALL> 与外观相关的标签(作者自订的表现方式) 加粗<B></B> 斜体<I></I> 底线<U></U> (尚有些浏览器不提供) 删除线<S></S> (尚有些浏览器不提供) 下标<SUB></SUB> 上标<SUP></SUP> 打字机体<TT></TT> (用单空格字型显示) 预定格式<PRE></PRE> (保留文件中空格的大小) 预定格式的宽度<PRE WIDTH=?></PRE>(以字元计算) 向中看齐<CENTER></CENTER> (文字与图片都可以) 闪耀<BLINK></BLINK> (有史以来最被嘲弄的标签) 字体大小 <FONTSIZE=?></FONT>(从1到7) 改变字体大小 <FONTSIZE=+|-?></FONT> 基本字体大小 <BASEFONTSIZE=?> (从1到7; 内定为3) 字体颜色 <FONTCOLOR="#$$"></FONT>($$为颜色代码)
推荐教程: 《HTML教程》
以上就是如何用html标记语言编写一个简单的网页的详细内容,更多请关注其它相关文章!
