html实现实时效果查看功能

html实现实时查看效果的功能
(推荐教程:html教程)
如下面代码,将能够打开新页面查看我们在文本输入域中的代码效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>M</title> <script type="text/javascript"> window.onload = function () { console.log(document); var runBtn = document.getElementById('input'); var runTextArea = document.getElementById('textarea'); runBtn.onclick = function() { var oNewWin = window.open('about:blank'); oNewWin.document.write(runTextArea.value); } } </script> </head> <body> <div> <input type='button' id="input" value='运行'/><br/> <textarea rows='10' cols='30' id="textarea" ></textarea> </div> </body> </html>
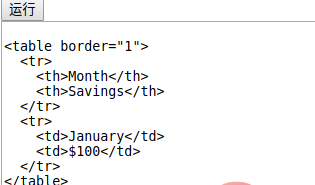
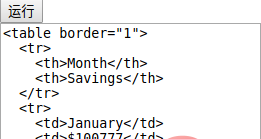
如下图,文本输入框中的table就是我们输入的内容
效果如下所示:

如下图为新页面中的显示效果

同样的我们可以在当前页面进行查看效果,代码如下所示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>M</title> <script type="text/javascript"> window.onload = function () { var runBtn = document.getElementById('input'); var runTextArea = document.getElementById('textarea'); var result = document.getElementById('result'); runBtn.onclick = function() { result.innerHTML = runTextArea.value; } } </script> </head> <body> <div> <input type='button' id="input" value='运行'/><br/> <textarea rows='10' cols='30' id="textarea" ></textarea> </div> <h5>效果展示:</h5> <div id="result"> </div> </body> </html>
效果如下:

效果展示:

以上就是html实现实时效果查看功能的详细内容,更多请关注其它相关文章!
