html文档中怎么把图片作为背景?
在html中,可以通过给body标签设置css background或background-image样式来把图片作为背景,语法格式“background/background-image:url("图片路径");”。

(推荐教程:html教程)
html文档中可以使用css background或background-image属性将图片设置为背景,background可以在一个声明中设置所有背景属性,background-image指定要使用的一个或多个背景图像
background可以设置的属性分别是:background-color、background-position、background-size、background-repeat、background-origin、background-clip、background-attachment 和 background-image。
各值之间用空格分隔,不分先后顺序。可以只有其中的某些值,例如 background:#FF0000 URL(smiley.gif); 是允许的。
示例:把图片作为背景
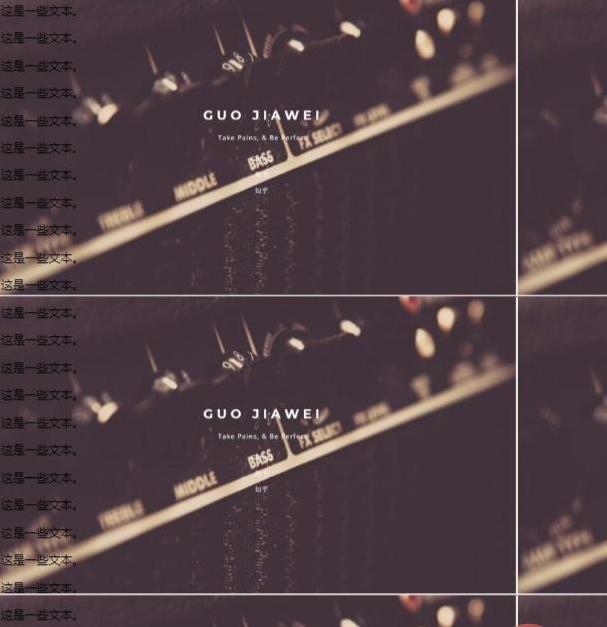
<html> <head> <style type="text/css"> body { background: url(bg.jpg) ; /*background-image: url(bg.jpg);*/ } </style> </head> <body> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> </body> </html>
效果图:

这是多张图片平铺,如果想要一张图片占全屏,可以使用background-repeat属性,或在background属性上添加no-repeat值。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> body { /*background: url(bg.jpg) no-repeat;*/ background-image: url(bg.jpg); background-repeat:no-repeat; } </style> </head> <body> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> <p>这是一些文本。</p> </body> </html>
效果图:

更多编程相关知识,请访问:编程课程!!
以上就是html文档中怎么把图片作为背景?的详细内容,更多请关注其它相关文章!
