在html中,块级元素指的是display属性为block的元素。通常块级元素在很多浏览器中,都是显示占据一行,并且排斥其他元素和其他元素在同一行,在浏览器中,块元素出现的形状是矩形,并且包含着其他元素。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
块元素又名块级元素(block element),和其对应的是内联元素(inline element),都是html规范中的概念。大多数HTML 元素被定义为块级元素或内联元素。块级元素在浏览器显示时,通常会以新行来开始(和结束)。
块级元素比较霸道,默认状态下每次都占据一整个行,后面的内容也必须再新起一行显示.例如:
,
,
, 每个块级元素默认占一行高度,一行内添加一个块级元素后无法一般无法添加其他元素(float浮动后除外)。两个块级元素连续编辑时,会在页面自动换行显示。块级元素一般可嵌套块级元素或行内元素;
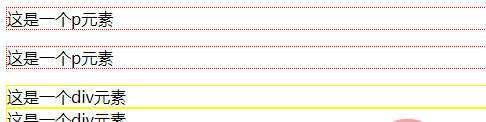
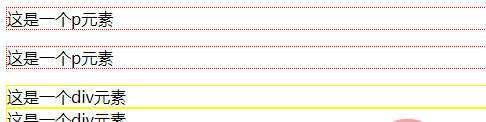
<html>
<head>
<style type="text/css">
p{
border: thin dotted #FF0000;
}
div{
border: 1px solid yellow;
}
</style>
</head>
<body>
<p>这是一个p元素</p>
<p>这是一个p元素</p>
<div>这是一个div元素</div>
<div>这是一个div元素</div>
</body>
</html>
块级元素一般作为容器出现,用来组织结构,但并不全是如此。有些块级元素,如