html如何设置文字颜色白色
html设置文字颜色白色的方法:1、通过外部CSS样式来设置;2、通过内部CSS样式来设置,代码为【style="color:white;font-size:25px】;3、通过font标签来设置。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置文字颜色白色的方法:
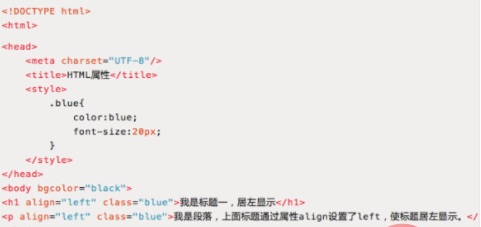
1、通过外部CSS样式来设置。可以在head标签中增加style样式,在body中的其他标签,如h1,p,div等开始标签中,增加class="上述style中定义的名称,如white"即可。代码实现如下:

2、通过内部CSS样式来设置。在body中的其他标签,如h1,p,div等开始标签中,增加style="color:white;font-size:25px;"即可。代码实现如下:

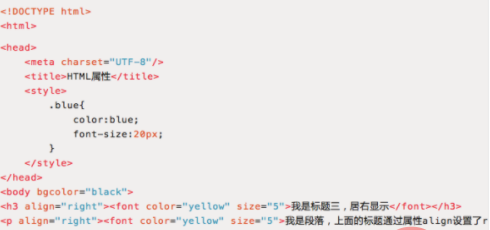
3、通过font标签来设置。在body中其他标签内容中,增加font标签来设置字体颜色和大小,如color="yellow" size="5"。需要注意的是,size的最大值是7,并且设置字体颜色和大小都是用等号赋值,前两种CSS样式是通过英文的冒号来赋值。代码实现如下:

相关学习推荐:html视频教程
以上就是html如何设置文字颜色白色的详细内容,更多请关注其它相关文章!
