html中怎么放视频
在html中,可以使用“

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html插入视频
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video src="movie.mp4" controls> 您的浏览器不支持 HTML5 video 标签。 </video> </body> </html>
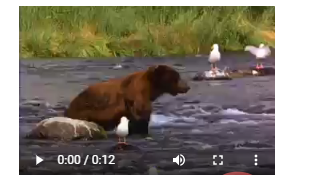
效果图:

HTML5
可以在
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| muted | muted | 如果出现该属性,视频的音频输出为静音。 |
| poster | URL | 规定视频正在下载时显示的图像,直到用户点击播放按钮。 |
| preload | auto metadata none | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。 |
| src | URL | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
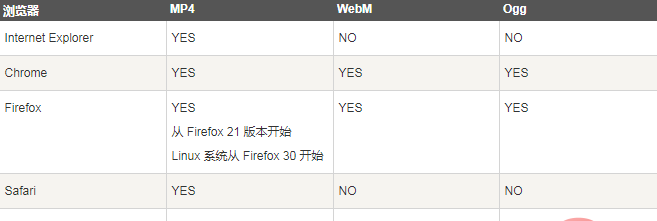
目前,

音频格式的 MIME 类型:
| 格式 | MIME-type |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
更多编程相关知识,请访问:编程视频!!
以上就是html中怎么放视频的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
