html怎么设置背景图片
html设置背景图片的方法:首先创建一个HTML示例文件;然后在中使用background以及style来设置背景图片即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
HTML设置图片为页面背景:
问题:
在HTML页面中不使用CSS盒模型的前提下如何将一张图片设置为页面背景?
方法:
在< body >中使用background以及style来设置
例:
在这里我把html格式的文件和jpg格式的图片文件都放到了桌面上
<html> <head> <meta content="text/html" charset="UTF-8"> <title>HTML设置图片为页面背景</title> </head> <body background="夕阳余晖.jpg" style="background-repeat:no-repeat background-attachment:fixed; background-size:100% 100%; "> </body></html>
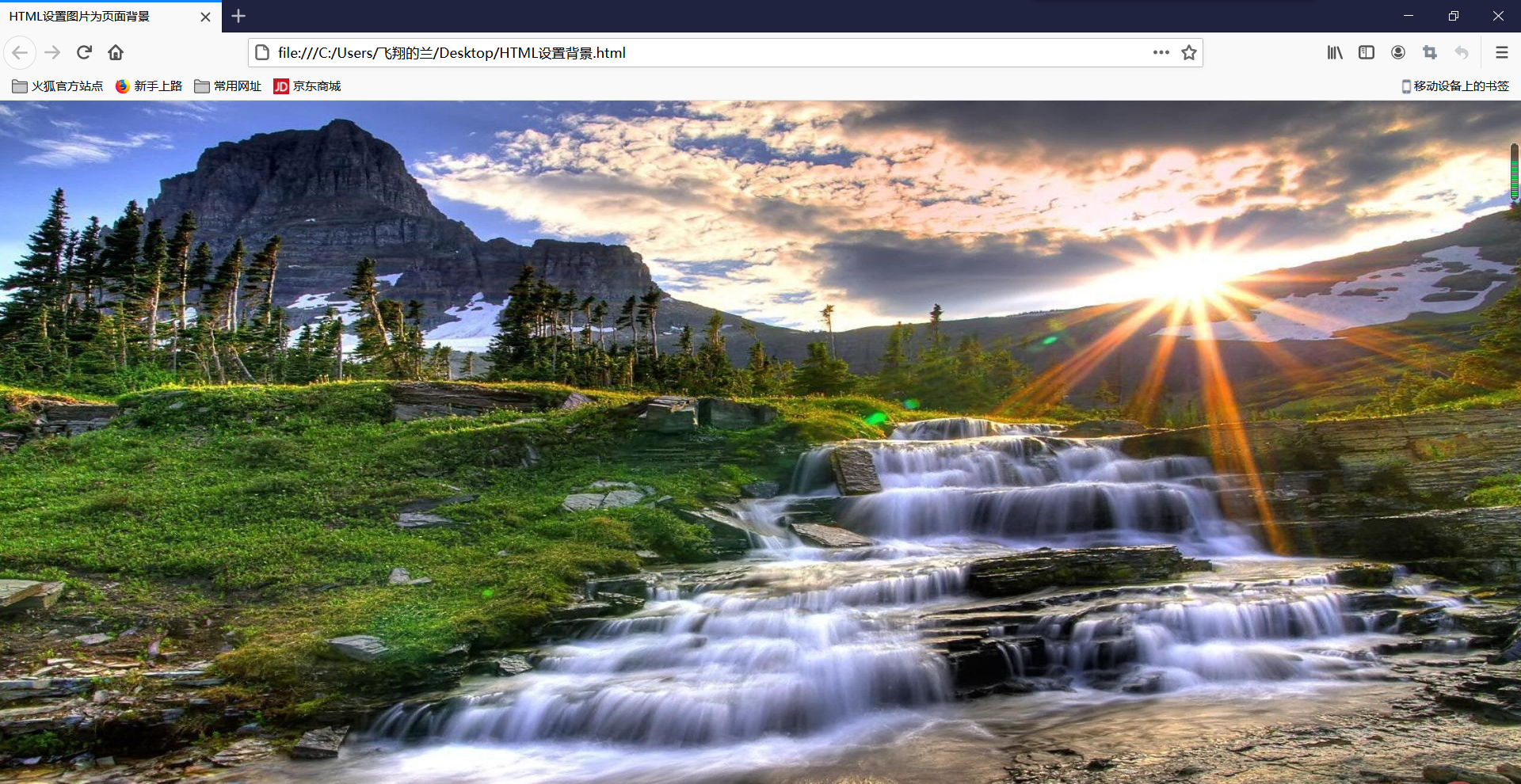
运行结果演示:
代码解释:
background=".../...jpg'"
双引号中的值为存放图片的路径
background-repeat:no-repeat;
设置图片不重复显示
background-attachment:fixed;
设置图片的位置固定
background-size:100% 100%;
设置图片达到窗口100%的比例
以上便是HTML中不使用CSS盒模型的情况下,怎么设置一张图片为页面的背景
推荐学习:《HTML视频教程》
以上就是html怎么设置背景图片的详细内容,更多请关注其它相关文章!
