HTML如何制作表单
制作表单的方法:首先使用form标签创建表单,搭建表单框架;然后使用input标签创建文本输入框和提交按钮;接着使用select和option标签创建下拉列表;最后使用textarea标签创建文本区域即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML 表单
- 用于收集不同类型的用户输入。
- 表单是一个包含表单元素的区域
- 表单元素是允许用户在表单中输入内容, 比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等
- 表单使用表单标签 来设置
HTML 表单-输入元素
- 多数情况下被用到的表单标签是输入标签(input)。
- 输入类型是由类型属性(type)定义的。
文本域(Text Fields)
<form> <h3>用户注册页面</h3> 用户名:<input name = "username "type = "text"><br /> </form>

密码字段
<form> 密码:<input name = "passwd1" type="password"><br /> 确认密码:<input name = "passwd2" type = "password"><br /> </form>

单选按钮(Radio Buttons)
<form>
性别:<input name = "sex" value = "1" type = "radio" >男
<input name = "sex" value = "0" type = "radio" checked = "checked">女<br />
</form>
复选框(Checkboxes)
<form>
爱好:<input name = "hobby" type = "checkbox" value="吃饭">吃饭
<input name = "hobby" type = "checkbox" value="睡觉">睡觉
<input name = "hobby" type = "checkbox" value="打游戏">打游戏<br />
</form>
简单的下拉列表
<form> 出生日期: <select name = "year" > <option value="2019">2019</optiom> <option value="2018">2018</optiom> <option value="2017">2017</optiom> <option value="2016">2016</optiom> </select> <select name = "month"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> <select name = "day"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> </form>

重置
<form> <input type="reset" value="重置"> </form>

提交按钮(Submit Button)
<input type="submit" value="同意以下服务协议,提交注册信息">

文本域(Textarea)
<textarea name="wenben"></textarea>

完整代码
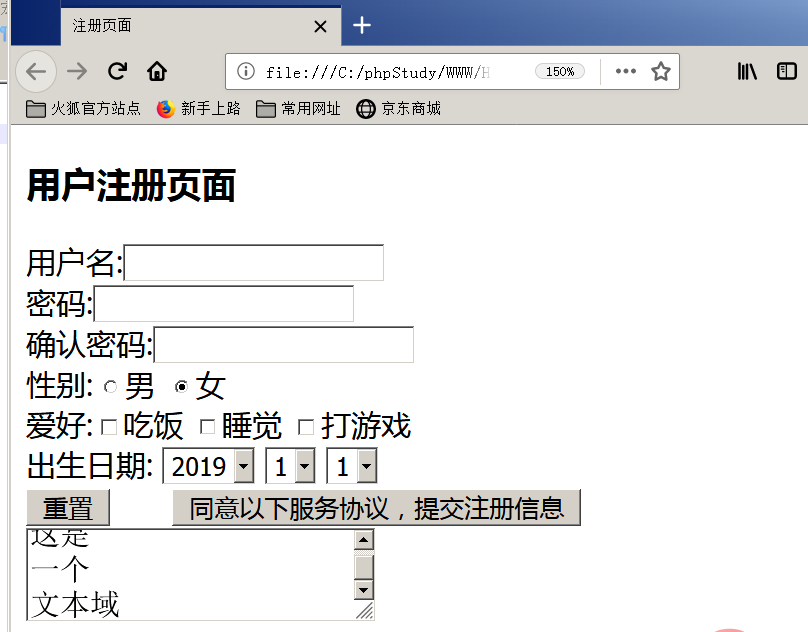
<html> <head> <title>注册页面</title> <meta charset="utf-8"> </head> <body> <form action="#" method="post" enctype="multiple/form-data" > <h3>用户注册页面</h3> 用户名:<input name = "username"type = "text"><br /> <!--头像上传<input type="file" name="photos"><br />--> 密码:<input name = "passwd1" type="password"><br /> 确认密码:<input name = "passwd2" type = "password"><br /> 性别:<input name = "sex" value = "1" type = "radio" >男 <input name = "sex" value = "0" type = "radio" checked = "checked">女<br /> 爱好:<input name = "hobby" type = "checkbox" value="吃饭">吃饭 <input name = "hobby" type = "checkbox" value="睡觉">睡觉 <input name = "hobby" type = "checkbox" value="打游戏">打游戏<br /> 出生日期: <select name = "year" > <option value="2019">2019</optiom> <option value="2018">2018</optiom> <option value="2017">2017</optiom> <option value="2016">2016</optiom> </select> <select name = "month"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom> </select> <select name = "day"> <option value="1">1</optiom> <option value="2">2</optiom> <option value="3">3</optiom> <option value="4">4</optiom> <option value="5">5</optiom> <option value="6">6</optiom> <option value="7">7</optiom> <option value="8">8</optiom> <option value="9">9</optiom>AA </select> <br /> <input type="reset" value="重置"> <input type="submit" value="同意以下服务协议,提交注册信息"> <br /> <textarea name="wenben"> </textarea> <input type="hidden" name="token" value="cbff36039c3d0212b3e34c23dcde1456"> </form> </body> </html>
实验结果

【推荐学习:Html5教程】
以上就是HTML如何制作表单的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
