transform在html是什么意思
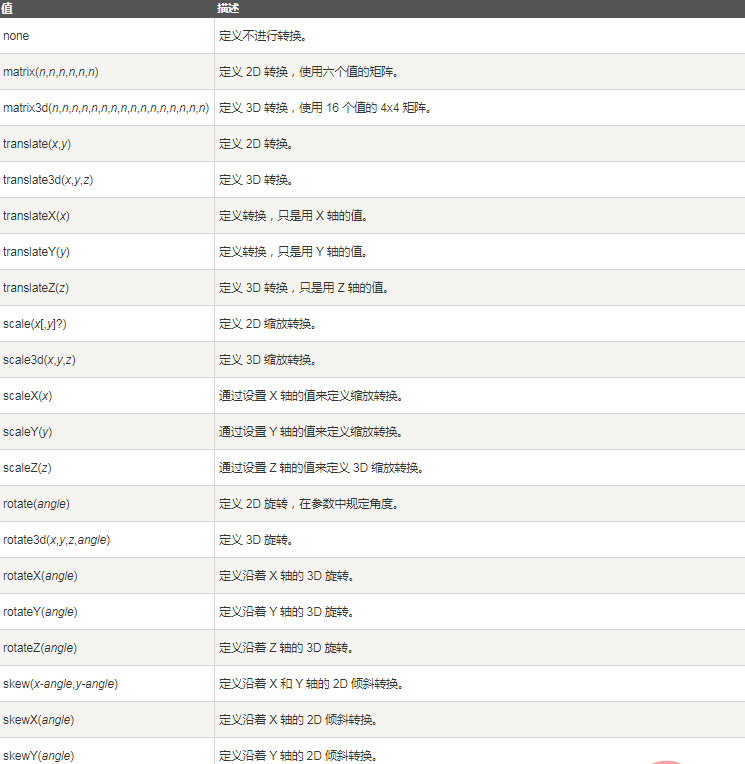
在html中,transfrom的意思是“转换”,让元素应用2D或3D转换,语法“transform:none|transform-functions”。transfrom属性允许元素旋转rotate、扭曲skew、缩放scale等转换。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
属性定义及使用说明
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
语法
transform: none|transform-functions;

实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> body { margin:30px; background-color:#E9E9E9; } div.polaroid { width:294px; padding:10px 10px 20px 10px; border:1px solid #BFBFBF; background-color:white; /* Add box-shadow */ box-shadow:2px 2px 3px #aaaaaa; } div.rotate_left { float:left; -ms-transform:rotate(7deg); /* IE 9 */ -webkit-transform:rotate(7deg); /* Safari and Chrome */ transform:rotate(7deg); } div.rotate_right { float:left; -ms-transform:rotate(-8deg); /* IE 9 */ -webkit-transform:rotate(-8deg); /* Safari and Chrome */ transform:rotate(-8deg); } </style> </head> <body> <div class="polaroid rotate_left"> <img src="pulpitrock.jpg" alt="" width="284" height="213"> <p class="caption">The pulpit rock in Lysefjorden, Norway.</p> </div> <div class="polaroid rotate_right"> <img src="cinqueterre.jpg" alt="" width="284" height="213"> <p class="caption">Monterosso al Mare. One of the five villages in Cinque Terre.</p> </div> </body> </html>
效果:
![1619344292615152.png KKH0{600@F]5DN9ZZW~Z{HX.png](/Uploads/news/d0642f2df69a573565c96640eb483361/1619344292615152.png)
推荐学习:html视频教程
以上就是transform在html是什么意思的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
