html怎么设置倾斜
html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
html设置倾斜的方法是,给字体添加一个【】标签就可以了,例如【The lightning】。标签是用来定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
要设置字体的倾斜效果是非常简单的,我们可以通过html中的i标签来实现。我们先来简单看下这个标签,然后结合实例看看使用效果如何。
定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。
标签被用来表示科技术语、其他语种的成语俗语、想法、宇宙飞船的名字等等。
举个例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>He named his car <i>The lightning</i>, because it was very fast.</p> </body> </html>
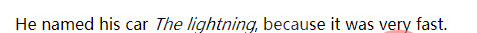
我们来看下运行结果:

相关推荐:html教程
以上就是html怎么设置倾斜的详细内容,更多请关注其它相关文章!
