html中如何添加一个表头
html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签定义 HTML 表格中的表头单元格。表头单元格 - 包含头部信息。 元素中的文本通常呈现为粗体并且居中。
在html表格中,可以通过在table标签中使用一个或多个“th”标签添加表头,th标签用于定义HTML表格中的表头单元格;语法“
”。
表头信息 表头信息 ..

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html添加一个表头
<table border="1">
<tr>
<th>月份</th>
<th>存款</th>
</tr>
<tr>
<td>一月</td>
<td>3000 元</td>
</tr>
<tr>
<td>二月</td>
<td>2000 元</td>
</tr>
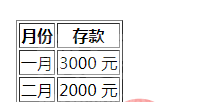
</table>效果图:

说明:
| 属性 | 值 | 描述 |
|---|---|---|
| abbr | text | HTML5 不支持。 规定表头单元格中内容的缩写版本。 |
| align | left right center justify char | HTML5 不支持。 规定表头单元格内容的水平对齐方式。 |
| axis | category_name | HTML5 不支持。 对表头单元格进行分类。 |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | HTML5 不支持。HTML 4.01 已废弃。 规定表头单元格的背景颜色。 |
| char | character | HTML5 不支持。 规定根据哪个字符来进行内容的对齐。 |
| charoff | number | HTML5 不支持。 规定对齐字符的偏移量。 |
| colspan | number | 规定表头单元格可横跨的列数。 |
| headers | header_id | 规定与表头单元格相关联的一个或多个表头单元格。 |
| height | pixels % | HTML5 不支持。HTML 4.01 已废弃。 规定表头单元格的高度。 |
| nowrap | nowrap | HTML5 不支持。HTML 4.01 已废弃。 规定表头单元格中的内容是否折行。 |
| rowspan | number | 规定表头单元格可横跨的行数。 |
| scope | col colgroup row rowgroup | 规定表头单元格是否是行、列、行组或列组的头部。 |
| valign | top middle bottom baseline | HTML5 不支持。 规定表头单元格内容的垂直排列方式。 |
| width | pixels % | HTML5 不支持。HTML 4.01 已废弃。 规定表头单元格的宽度。 |
推荐教程:《html视频教程》
以上就是html中如何添加一个表头的详细内容,更多请关注其它相关文章!
