html中div的隐藏属性代码是什么
html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
div的隐藏属性代码是:1、“
”,给div元素添加“display:none”样式使其隐藏;2、“”,给div元素设置hidden属性使其隐藏。”,利用display属性将div设置为不被显示;2、“”,利用hidden属性将div隐藏起来。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中div的隐藏属性代码是什么
1、在html中,可以利用style属性,给div元素添加display:none样式就可以隐藏div元素了,下面我们通过示例看一下:
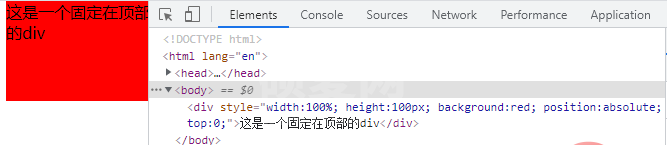
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div style="width:100%; height:100px; background:red; position:absolute;top:0;">这是一个固定在顶部的div</div> </body> </html>输出结果:
此时是一个正常的div元素显示在顶部,下面给他设置display样式,示例如下:
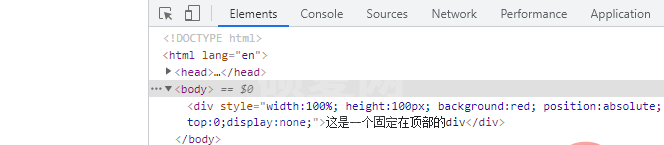
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div style="width:100%; height:100px; background:red; position:absolute; bottom:0;display:none;">这是一个固定在顶部的div</div> </body> </html>输出结果:
2、利用hidden属性也能够将div元素隐藏,只需要价格hidden属性值设置为hidden即可,示例如下:
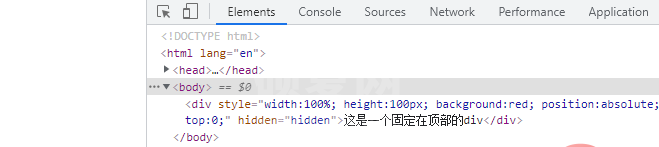
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div style="width:100%; height:100px; background:red; position:absolute; bottom:0;" hidden="hidden">这是一个固定在顶部的div</div> </body> </html>输出结果:
推荐教程:《html视频教程》
以上就是html中div的隐藏属性代码是什么的详细内容,更多请关注其它相关文章!
本网站为非赢利性站点,本网站所有内容均来源于互联网相关站点自动搜索采集信息,相关链接已经注明来源。
Copyright © 2004-2018 https://www.sxiaw.com. All Rights Reserved. 津ICP备2023001793号-1