JavaScript中怎么缩小图片
JS缩小图片的方法:1、使用setAttribute()方法,语法“图片对象.setAttribute("width", "更小的宽度值")”。2、使用style对象的width属性,语法“图片对象.style.width="更小的值"”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript中缩小图片的方法
方法1:使用setAttribute()
<img id="img" src="img/1.jpg" width="500" /><br /><br /> <button onclick="myFunction()">缩小图片</button> <script type="text/javascript"> function myFunction() { document.getElementById('img').setAttribute("width", "300"); } </script>
输出结果:

方法2:使用style对象的width属性
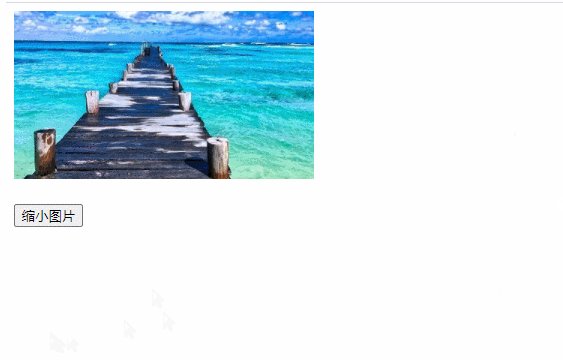
<img id="img" src="img/2.jpg" width="500" /><br /><br /> <button onclick="myFunction()">缩小图片</button> <script type="text/javascript"> function myFunction() { document.getElementById('img').style.width="300px"; } </script>
输出结果:

【推荐学习:javascript高级教程】
以上就是JavaScript中怎么缩小图片的详细内容,更多请关注其它相关文章!
