javascript怎么获取图片的路径
javascript获取图片路径的方法:1、使用getAttribute()函数,语法“图片对象.getAttribute('src')”;2、使用Image对象的src属性

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
HTML中,图片是通过img标签的src属性插入的,src属性规定显示图像的URL路径。
利用javascript获取图片路径,就是利用javascript获取img标签的src属性的值。下面介绍两种方法:
方法1:使用getAttribute()函数
getAttribute() 方法通过名称获取属性的值。
语法:图片对象.getAttribute('src')
示例:
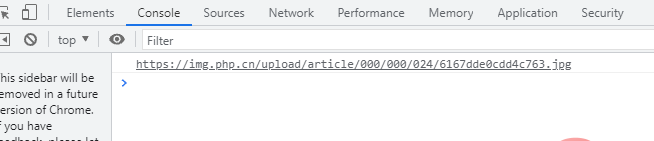
<img id="img" src="/Uploads/news/d0642f2df69a573565c96640eb483361/6167dde0cdd4c763.jpg" /> <script type="text/javascript"> var img=document.getElementById("img"); console.log(img.getAttribute("src")); </script>
输出结果:

方法2:使用Image对象的src属性
语法:图片对象.src
示例:
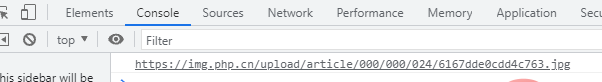
<img id="img" src="/Uploads/news/d0642f2df69a573565c96640eb483361/6167dde0cdd4c763.jpg" /> <script type="text/javascript"> var img=document.getElementById("img"); console.log(img.src); </script>
输出结果:

【推荐学习:javascript高级教程】
以上就是javascript怎么获取图片的路径的详细内容,更多请关注其它相关文章!
