javascript怎么修改元素属性
js修改元素属性的方法:1、使用“元素对象.setAttribute('属性','属性值')”语句;2、使用“元素对象.style.属性名='属性值'”语句;3、使用“元素对象.style.cssText='属性名:属性值;'”语句。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript修改元素的属性
方法1:使用setAttribute()
setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值。
语法:元素对象.setAttribute('属性','属性值');
示例:
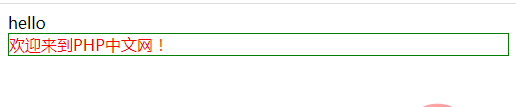
<div>hello</div> <div id="box">欢迎来到!</div> <script type="text/javascript"> var box=document.getElementById("box"); box.setAttribute('style','color:red;border:1px solid #008000'); // 给box元素设置的是行内样式 </script>
效果图:

方法2:直接通过元素节点的style对象修改
语法:元素对象.style.属性名='属性值';
示例:
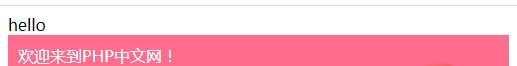
<div>hello</div> <div id="box">欢迎来到!</div> <script type="text/javascript"> var box=document.getElementById("box"); box.style.color='#fff'; box.style.backgroundColor='#ff6c8c'; box.style.padding='10px'; </script>
效果图:

方法3:使用cssText 属性
语法:元素对象.style.cssText='属性名:属性值;';
示例:
<div>hello</div> <div id="box">欢迎来到!</div> <script type="text/javascript"> var box=document.getElementById("box"); box.style.cssText='color:#fff;background-color:#ffaa00;padding:10px;'; </script>
效果图:

【推荐学习:javascript高级教程】
以上就是javascript怎么修改元素属性的详细内容,更多请关注其它相关文章!
