认识Node.js,聊聊node的模块化
本篇文章带大家认识一下Node.js,看看如何查看已安装的 Node.js 的版本号 ,并一起聊聊node的模块化,希望对大家有所帮助!

Node.js简介
概念: 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。【推荐学习:《nodejs 教程》】
Node.js 的官网地址: https://nodejs.org/zh-cn/
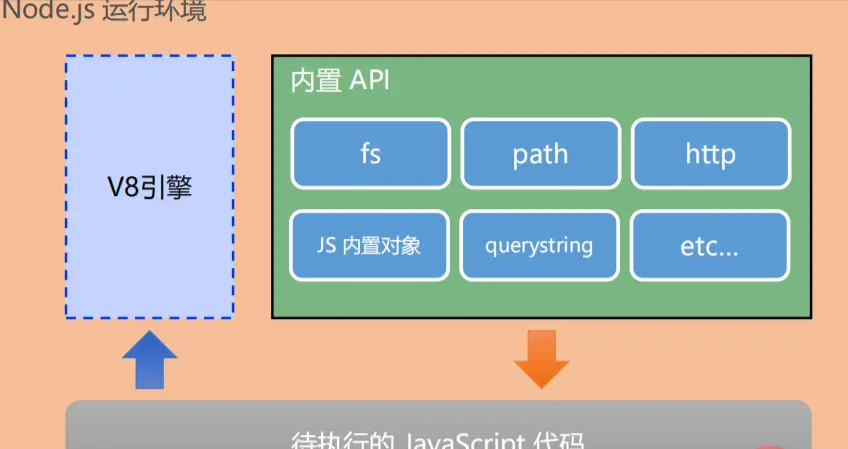
Node.js 中的 JavaScript 运行环境

注意:
① 浏览器是 JavaScript 的前端运行环境。
② Node.js 是 JavaScript 的后端运行环境。
③ Node.js 中无法调用 DOM 和 BOM 等
浏览器内置 API。
Node.js 环境的安装
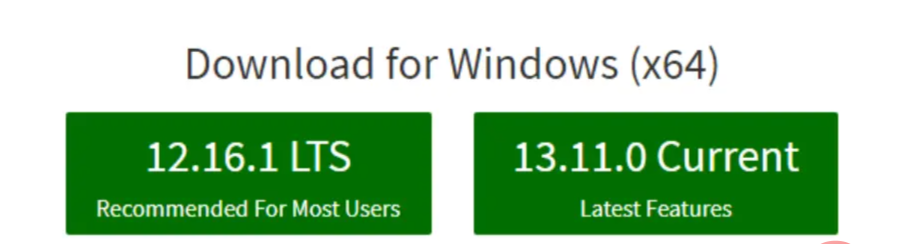
Node.js 的官网首页(nodejs.org/en/)双击下载

LTS 版本和 Current 版本的区别
① LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装 LTS 版本的 Node.js。
② Current 为新特性尝鲜版,对热衷于尝试新特性的用户来说,推荐安装 Current 版本的 Node.js。但是,Current 版本中可
能存在隐藏的 Bug 或安全性漏洞,因此不推荐在企业级项目中使用 Current 版本的 Node.js。
查看已安装的 Node.js 的版本号
使用快捷键(Windows徽标键 + R)打开运行面板,输入 cmd 后直接回车,即可打开终端
打开终端,在终端输入命令 node –v 后,即可查看下载的版本
终端中的快捷键
① 使用 ↑ 键,可以快速定位到上一次执行的命令
② 使用 tab 键,能够快速补全路径
③ 使用 esc 键,能够快速清空当前已输入的命令
④ 输入 cls 命令,可以清空终端
模块化
模块化概念:
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块
把代码进行模块化拆分的好处
- 提高了代码的复用性
- 提高了代码的可维护性
- 可以实现按需加载
Node 中的模块化
内置模块(内置模块是由
Node.js官方提供的,例如fs、path、http等)自定义模块(用户创建的每个
.js文件,都是自定 义模块)第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
使用 require 方法加载模块
fs 文件系统模块
fs 模块是 Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求
JavaScript 代码中,使用 fs 模块来操作文件,则需要使用如下的方式先导入它:

读取指定文件中的内容
1、fs.readFile() 的语法格式

参数解读:
• 参数1:必选参数,字符串,表示文件的路径。
• 参数2:可选参数,表示以什么编码格式来读取文件。
• 参数3:必选参数,文件读取完成后,通过回调函数拿到读取的结果。
示列:
// 1. 导入 fs 模块,来操作文件
const fs = require('fs')
// 2. 调用 fs.readFile() 方法读取文件
// 参数1:读取文件的存放路径
// 参数2:读取文件时候采用的编码格式,一般默认指定 utf8
// 参数3:回调函数,拿到读取失败和成功的结果 err dataStr
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr) {
// 2.1 打印失败的结果
// 如果读取成功,则 err 的值为 null
// 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefined
// console.log(err)
// console.log('-------')
// 2.2 打印成功的结果
console.log(dataStr)
// 判断文件是否读取成功
if (err) {
return console.log("读取文件失败!" + err.message)
}
console.log("读取文件成功!" + dataStr)
})向指定的文件中写入内容
2、fs.writeFile() 的语法格式

参数解读:
• 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
• 参数2:必选参数,表示要写入的内容。
• 参数3:可选参数,表示以什么格式写入文件内容,默认值是 utf8。
• 参数4:必选参数,文件写入完成后的回调函数。
示列:
// 1. 导入 fs 文件系统模块
const fs = require('fs')
// 2. 调用 fs.writeFile() 方法,写入文件的内容
// 参数1:表示文件的存放路径
// 参数2:表示要写入的内容
// 参数3:回调函数
fs.writeFile('./files/3.txt', 'ok123', function(err) {
// 2.1 如果文件写入成功,则 err 的值等于 null
// 2.2 如果文件写入失败,则 err 的值等于一个 错误对象
console.log(err)
// 3判断文件是否写入成功
if (err) {
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功!')
})fs 模块 - 路径动态拼接的问题
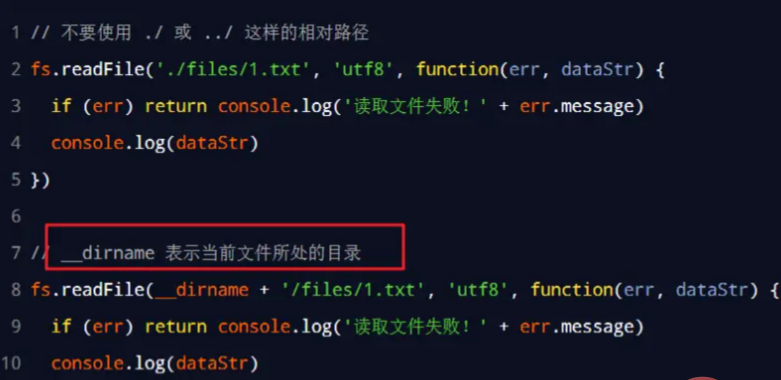
在使用 fs 模块操作文件时,如果提供的操作路径是以 ./ 或 ../ 开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因: 代码在运行的时候,会以执行 node 命令时所处的目录,动态拼接出被操作文件的完整路径。
解决方案:在使用 fs 模块操作文件时,直接提供完整的路径,不要提供 ./ 或 ../ 开头的相对路径,从而防止路径动态拼接的问题。

path 路径模块
概念: 是 Node.js 官方提供的、用来处理路径的模块
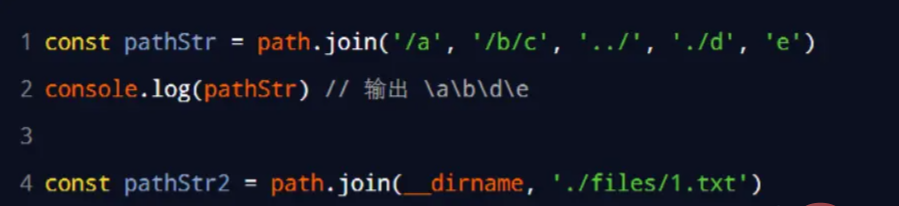
1、path.join() 方法, 用来将多个路径片段拼接成一个完整的路径字符串
语法格式

参数解读:
• ...paths 路径片段的序列
• 返回值:
代码示例

注意:今后凡是涉及到路径拼接的操作,都要使用 path.join() 方法进行处理。不要直接使用 + 进行字符串的拼接。
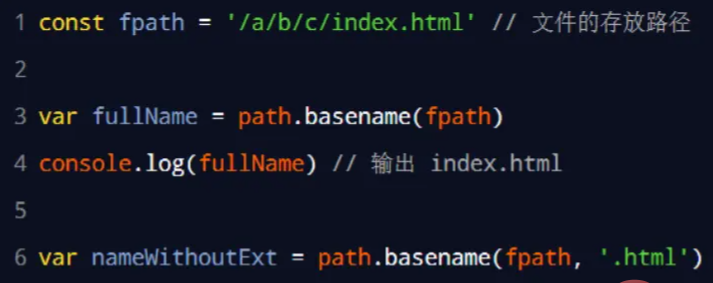
2、path.basename() 获取路径中的文件名
参数解读:
• path 必选参数,表示一个路径的字符串
• ext 可选参数,表示文件扩展名
• 返回: 表示路径中的最后一部分
代码示例

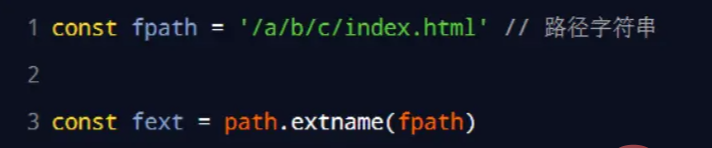
3、path.extname() 获取路径中的文件扩展名
语法格式

参数解读:
• path 必选参数,表示一个路径的字符串
• 返回: 返回得到的扩展名字符串
****代码示例

综合案例 - 时钟案例
需求:
将素材目录下的 page.html 页面,拆分成三个文件,分别是:
• index.css
• index.js
• index.html
素材 page.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=.">
<title>Document</title>
<style>
html,
body {
margin: ;
padding: ;
height: %;
background-image: linear-gradient(to bottom right, red, gold);
}
.box {
width: px;
height: px;
">);
border-radius: px;
position: absolute;
left: %;
top: %;
transform: translate(-%, -%);
box-shadow: px px px #fff;
text-shadow: px px px white;
display: flex;
justify-content: space-around;
align-items: center;
font-size: px;
user-select: none;
padding: px;
/* 盒子投影 */
-webkit-box-reflect: below px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(%, transparent), to(rgba(, , , .)));
}
</style>
</head>
<body>
<div>
<div id="HH"></div>
<div>:</div>
<div id="mm"></div>
<div>:</div>
<div id="ss"></div>
</div>
<script>
window.onload = function() {
// 定时器,每隔 秒执行 次
setInterval(() => {
var dt = new Date()
var HH = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
// 为页面上的元素赋值
document.querySelector("#HH").innerHTML = padZero(HH)
document.querySelector("#mm").innerHTML = padZero(mm)
document.querySelector("#ss").innerHTML = padZero(ss)
}, )
}
// 补零函数
function padZero(n) {
return n > ? n : "" + n
}
</script>
</body>
</html>拆分代码如下所示:
// 导入
// 导入fs文件模块
const fs = require("fs")
// 导入路径
const path = require("path")
// const { join } = require("path/posix") 坑:敲resove这几个字代码后,会自动形成此句代码,导致报错,将其注释或者删除即可正常运行
// 定义正在表达式
// \代表转义符,\s匹配空格(包含换行符、制表符空格符),\S非空格
// []匹配方括号中的任意字符, *重复次或更多次,
const regStyle = /<style>[\s\S]*</style>/
const regStcript = /<script>[\s\S]*</script>/
// 读取文件
fs.readFile(path.join(__dirname, "./index.html"), "utf", function (err, data) {
// 判断文件是否读取成功
if (err) {
// 读取文件失败
console.log("读取文件失败" + err.message)
} else {
// 读取文件成功
console.log("读取文件成功" + data)
// 读取文件成功后,调用对应的 个方法,解析出 css、js、html 内容
resoveCss(data)
resoveJs(data)
resoveHTML(data)
}
// 写入html.css样式表
function resoveCss(htmlStr) {
// 使用正则提取页面中的 <style></style>
const r = regStyle.exec(htmlStr)
// cnsole.log(r[])
// 将提取出来的样式字符串,做进一步的处理
const newCss = r[].replace("<style>", "").replace("</style>", "")
//###注意: 写入文件时,需要先建个文件(如index.css),然后再终端运行 node .\clock.js,样式表里才会显示出来 fs.writeFile(
path.join(__dirname, "./index.css"),
newCss,
function (err, data) {
if (err) {
console.log("CSS样式文件写入失败" + err.message)
} else {
console.log("CSS样式文件写入成功")
}
}
)
}
// 写入html.js样式表
function resoveJs(htmlJs) {
// exec 检索字符串 中的正在表达式的匹配
const r = regStcript.exec(htmlJs)
// r[]拿到匹配成功后索引为的元素
const newJS = r[].replace("<script>", "").replace("</script>", "")
fs.writeFile(
path.join(__dirname, "./index.js"),
newJS,
function (err, data) {
if (err) {
console.log("JS文件写入成功" + err.message)
} else {
console.log("JS文件写入成功!")
}
}
)
}
// 写入index.html样式表
function resoveHTML(html) {
const newHTML = html
.replace(regStyle, '<link rel="stylesheet" href="./index.css">')
.replace(regStcript, '<script src="./index.js"></script>')
fs.writeFile(path.join(__dirname, "./index.html"), newHTML, function (err) {
if (err) {
console.log("HTML文件写入失败!" + err.message)
} else {
console.log("HTML文件写入成功!")
}
})
}
})http模块
概念: 用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务
使用 http 模块创建 Web 服务器,则需要先导入它:
const http = require('http')
http 模块的作用:
1、服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件
2、我可可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务
服务器相关的概念
ip 地址
IP 地址就是互联网上每台计算机的唯一地址,因此IP 地址具有唯一性
例如:用点分十进表示的IP 地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d都是 0~255 之间的十进制整数IP地址(192.168.1.1)
域名和域名服务器
尽管
IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名地址(Domain Name)IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP 地址和域名之间的转换服务的服务器
注意事项:
1. 单纯使用 `IP 地址`,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便 2.在开发测试期间, 127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别
端口号
在一台电脑中,可以运行成百上千个
web 服务每个
web 服务都对应一个唯一的端口号客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的
web 服务进行处理

创建web服务器
实现步骤和核心代码
// 1. 导入 http 模块
const http = require('http')
// 2. 创建 web 服务器实例
// 调用 http.createServer() 方法,即可快速创建一个 web 服务器实例
const server = http.createServer()
// 3. 为服务器实例绑定 request 事件
// 为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求
// 使用服务器实例的 .on() 方法,为服务器绑定一个 request 事件
server.on('request', function (req, res) {
console.log('Someone visit our web server.')
})
// 4.调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例
server.listen(8080, function () {
console.log('server running at http://127.0.0.1:8080')
})req 请求对象
const http = require('http')
const server = http.createServer()
// req 是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 是客户端请求的 URL 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is ${url}, and request method is ${method}`
console.log(str)
// 调用 res.end() 方法,向客户端响应一些内容
res.end(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
}) res 响应对象
在服务器的 request 事件处理程序中,如果想访问与服务器相关的数据和属性,可以使用如下方式
server.on('request', function (req, res) {
// res 是响应对象,它包含了与服务器相关的数据和属性
// 例如:将字符串发送到客户端
const str = `${req.url} -- ${req.method}`
// res.end() 方法的作用
// 向客户端发送指定的内容,并结束这次请求的处理过程
res.end(str)
})解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 定义一个字符串,包含中文的内容
const str = `您请求的 URL 地址是 ${req.url},请求的 method 类型为 ${req.method}`
// 调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题
res.setHeader('Content-Type', 'text/html; charset=utf-8') 9 // res.end() 将内容响应给客户端
res.end(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})根据不同的 url 响应不同的内容
核心实现步骤
获取请求的
url地址设置默认的响应内容为
404 Not found判断用户请求的是否为
/或/index.html首页判断用户请求的是否为
/about.html关于页面设置
Content-Type响应头,防止中文乱码使用
res.end()把内容响应给客户端
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 1. 获取请求的 url 地址
const url = req.url
// 2. 设置默认的响应内容为 404 Not found
let content = '<h1>404 Not found!</h1>'
// 3. 判断用户请求的是否为 / 或 /index.html 首页
// 4. 判断用户请求的是否为 /about.html 关于页面
if (url === '/' || url === '/index.html') {
content = '<h1>首页</h1>'
} else if (url === '/about.html') {
content = '<h1>关于页面</h1>'
}
// 5. 设置 Content-Type 响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 6. 使用 res.end() 把内容响应给客户端
res.end(content)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})更多编程相关知识,请访问:编程视频!!
以上就是认识Node.js,聊聊node的模块化的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
