nodejs用什么调试工具
调试node的工具:1、“node-inspect”,支持“long/async”栈跟踪等高级特性,与Chrome可无缝结合;2、Node Inspector,基于Chrome提供可视化的调试界面;3、Visual Studio Code。

本教程操作环境:windows7系统、nodejs 12.19.0版,DELL G3电脑。
快速调试nodejs的三种工具
1. 内置node-inspect
这是官方团队亲自开发的调试工具,支持long/async栈跟踪等高级特性,与Chrome可以无缝结合,启动步骤如下:
1、执行node-inspect命令,启动调试;
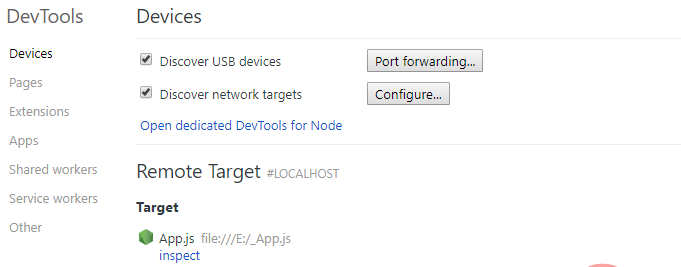
2、打开Chrome,并在地址栏中输入chrome://inspect;
3、选择需要调试的JS;
示例如下,详细的用法请参见官方说明:
# 首先安装node-inspect npm install --global node-inspect # 启动调试监测 node-inspect App.js # 也可以调试远程JS,如 # node-inspect <host>:<port>
缺点:
1、慢;
2、很慢;
3、更坑的是,node-inspect以弹出窗口的方式打开,而macOS又恰好不允许弹出窗口,所以结果很悲剧,完全用不了;

2. Node Inspector + Chrome
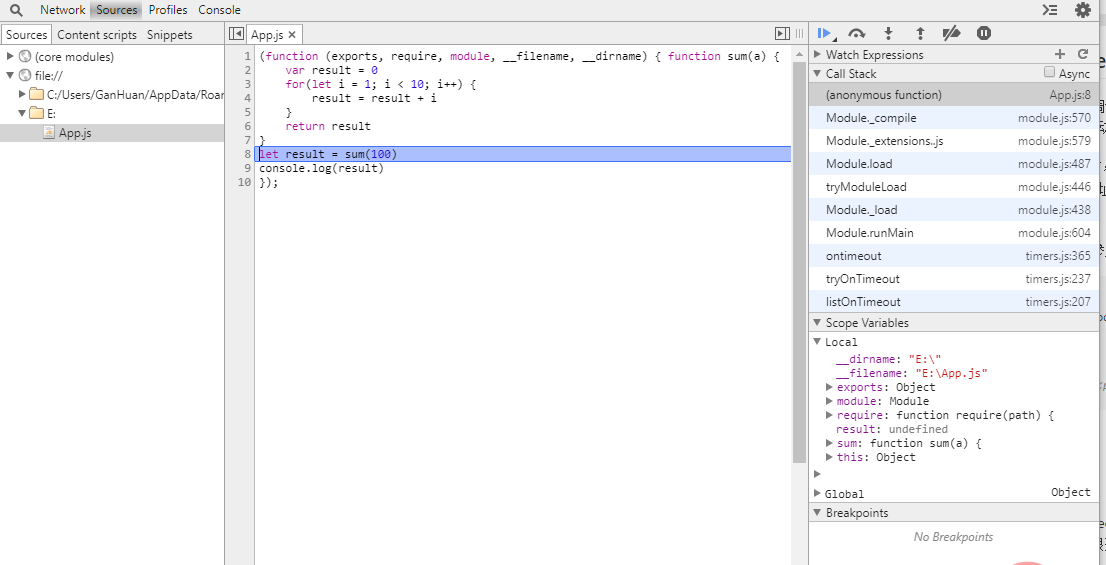
Node Inspector是一款非常早的调试工具,基于Chrome提供可视化的调试界面,操作简单,上手容易,如下:
# 安装调试器 npm install -g node-inspector # 监听调试服务 node-inspector -p 8000 # 启动调试程序 node --debug-brk App.js
最后打开http://localhost:8000即可进行调试,截图如下:

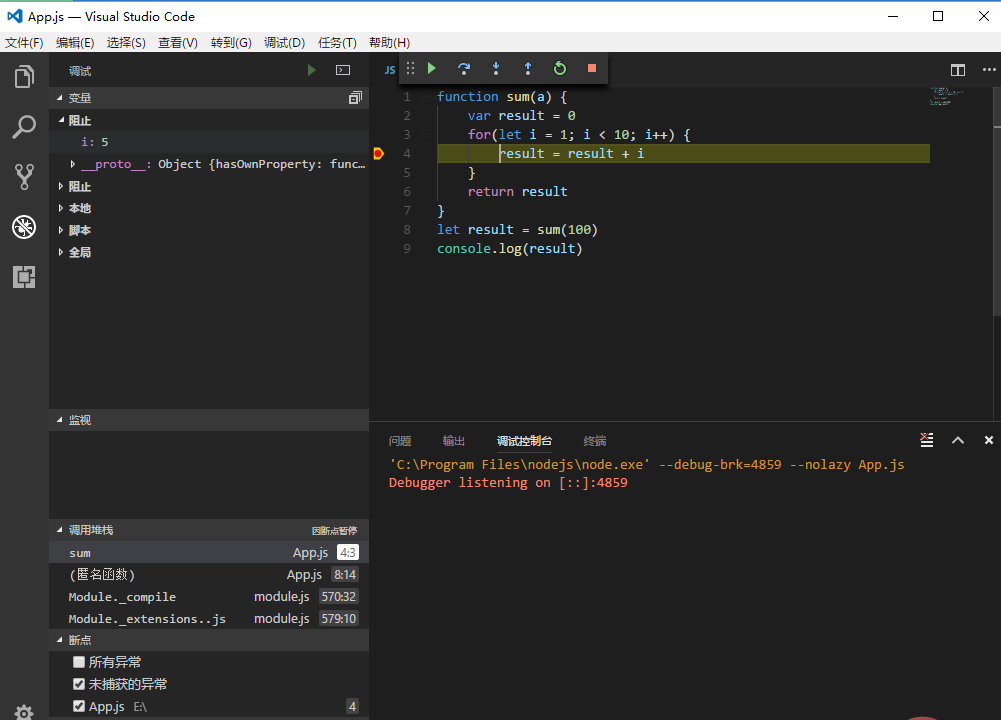
3. Visual Studio Code
这是最大的黑马,咋一看还以为是微软的拳头产品,但风格还真是异常类似,简捷、高效、强大,调试更是直接内置在IDE,直接启动即可,几乎不需要任何说明,人见人会,赶紧下载使用吧,见下图。

【推荐学习:《nodejs 教程》】
以上就是nodejs用什么调试工具的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
