javascript怎样设置表格高度
javascript设置表格高度的方法:1、通过“document.getElementById('Id');”语句根据id值获得表格对象;2、通过“表格对象.style.height="表格高度";”语句为表格设置指定高度即可。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript设置表格高度的方法:
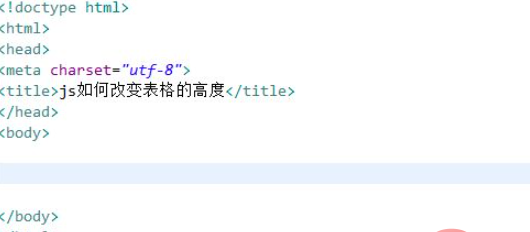
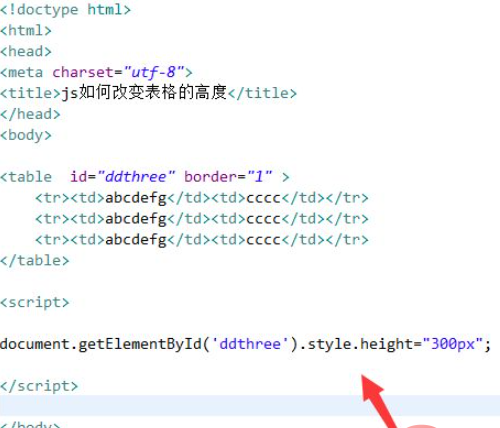
1、新建一个html文件,命名为test.html,用于讲解js如何改变表格的高度。

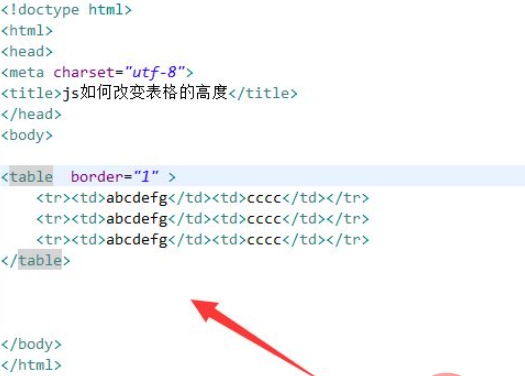
2、在test.html文件内,使用table标签创建一个表格,用于测试。

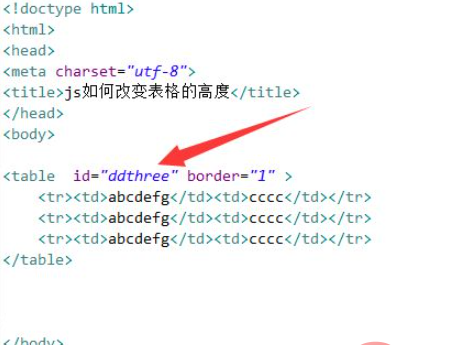
3、在test.html文件内,设置table标签的id为ddthree。

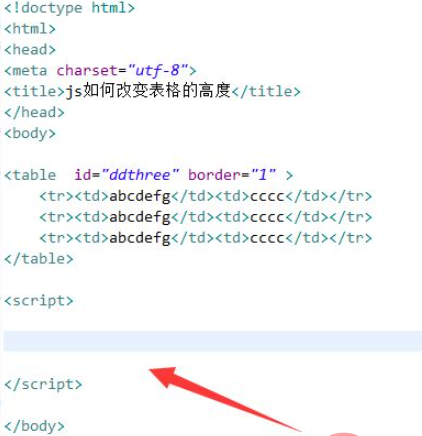
4、在test.html文件内,创建script标签,用于编写js代码。

5、在js标签内,通过id获得table表格对象,使用height属性将表格的高度设置为300px。

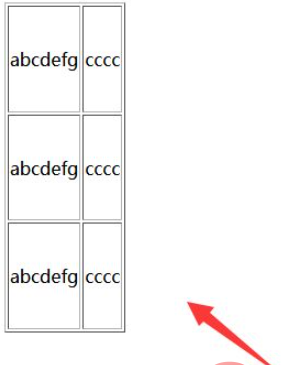
6、在浏览器打开test.html文件,查看结果。

总结:
1、使用table标签创建一个表格,设置table标签的id为ddthree。
2、在js标签内,通过id获得table表格对象,使用height属性将表格的高度设置为300px。
3、在浏览器打开test.html文件,查看结果。
推荐学习:javascript视频教程
以上就是javascript怎样设置表格高度的详细内容,更多请关注其它相关文章!
