javascript能增加标签吗
javascript能增加标签,方法:1、使用“document.createElement("标签名")”语句创建新标签节点;2、使用insertBefore()或appendChild()函数在指定子元素节点前或后插入新标签节点。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
节点的插入分两种情况:在元素子节点列表的后面附加子节点和在元素某个子节点前面插入子节点:
第一种情况调用:
element.appendChild(子节点);第二种情况调用:
element.insertBefore(新节点,现有节点)。
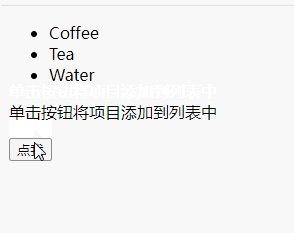
示例1:在元素子节点列表的后面附加子节点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul id="myList">
<li>Coffee</li>
<li>Tea</li>
</ul>
<p id="demo">单击按钮将项目添加到列表中</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var node = document.createElement("LI");
var textnode = document.createTextNode("Water");
node.appendChild(textnode);
document.getElementById("myList").appendChild(node);
}
</script>
</body>
</html>
注意:
首先创建一个节点,
然后创建一个文本节点,
然后将文本节点添加到LI节点上。
最后将节点添加到列表中。
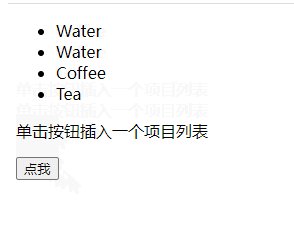
示例2:在元素某个子节点前面插入子节点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul id="myList">
<li>Coffee</li>
<li>Tea</li>
</ul>
<p id="demo">单击按钮插入一个项目列表</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var newItem = document.createElement("LI")
var textnode = document.createTextNode("Water")
newItem.appendChild(textnode)
var list = document.getElementById("myList")
list.insertBefore(newItem, list.childNodes[0]);
}
</script>
</body>
</html>
注意:
首先创建一个li节点,
然后创建一个文本节点,
然后添加文本节点的在li节点。
最后在第一个子节点列表插入li节点。
【相关推荐:javascript学习教程】
以上就是javascript能增加标签吗的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
