node_modules中如何优雅的修改依赖库?方法介绍
node项目中如何优雅的修改node_modules的依赖库?下面本篇文章就来带大家优雅修改node_modules中依赖库的方法,希望对大家有所帮助!

最近使用了公司内的一个开源项目,由于业务需要(不适合提MR的业务修改),需要简单的修改 @tencent/wuji-server-lite的源码,package.json如下:
"dependencies": {
"@tencent/taf-config": "^2.0.4",
"@tencent/wuji-server-lite": "2.0.30",
"patch-package": "^6.2.0"
}一般我们有两种做法:
方法一:把修改后的代码换个名字重新打个包提交到tnpm,然后直接引用这个新包
方法二:把代码copy移出node_modules作为本地依赖
无论是上面哪种办法,作为有代码洁癖的人来说,都觉得很别扭,我就改了某一个文件了一两行代码,却要如此臃肿的copy整个项目,更要命的是最后可能都忘了自己修改了哪里,没有diff可供追溯。
我当时就咨询了几个nodejs-er,在我没使用nodejs的这一两年时间内,nodejs是不是已经提供了什么高大上的方法解决了这个问题,比如可以指定node_modules中的某个文件被本地的另外一个替换?得到的答案是 no。
顿时我就萌生出了要自己弄一个解决这类问题的npm包,然后又按常例的事先google了一番,结果却发现已经存在了这么一个东东,叫patch-package(https://www.npmjs.com/package/patch-package),一看发布时间是两年前,如果我没中途去做吃鸡手游,也许这个库最先可能是被我弄出来的,哈哈。
既然不需要我再造一个轮子了,那接下来我就分享下怎么使用吧。
1、本地安装,npm i patch-package
2、在package.json 的scripts中加入 { "postinstall": "patch-package" },这是npm的一个钩子,会在依赖包被install之后执行
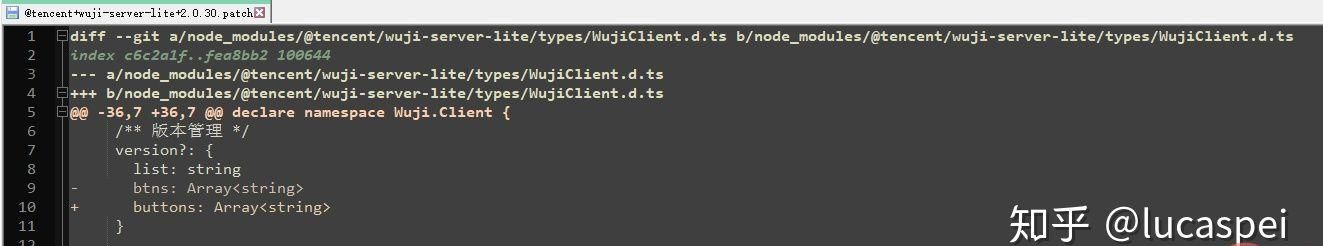
3、修改node_modules中的代码
4、生成patches,npx patch-package your-package-name
5、提交patches后,重新install包你就会发现是你修改后的结果

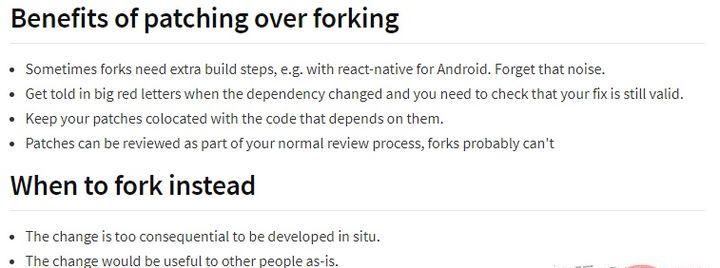
最后,这个库的官网还有一段很详细的对比,描述了什么时候用patch什么时候fork,描述的非常到位:

以上就是node_modules中如何优雅的修改依赖库?方法介绍的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
