浅析IDEA中如何开发Angular
本篇文章带大家了解一下如何使用IDEA开发Angular,简单介绍一下JetBrains IDEA中新建项目、运行项目的方法,希望对大家有所帮助!

之前文章中我们了解Angular开发所需要准备的环境,我们搭建好环境之后不可能直接使用文本工具进行编程,必须选择一款IDE,而一款好的IDE能让我们开发起来事半功倍。我选择的是JetBrains IDEA,主要原因是在我工作内容中的几款编辑器,IDEA是支持Angular开发的做的比较好的一款IDE。
新建项目
File => New => Project => JavaScript => Angular CLI
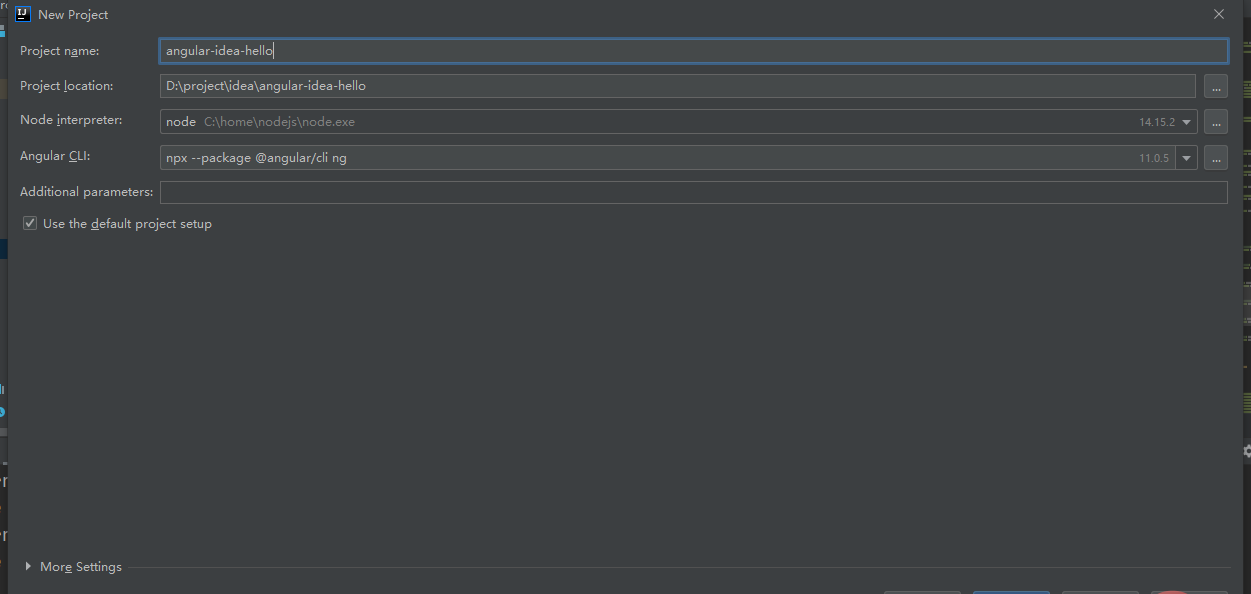
选择下一步之后,就可以在里面配置我们的项目了。如果你从一开始跟着我进行到这一步,你就会发现IDEA已经将Node interpreter和Angular CLI都自动配置了,我们只需要设置我们的项目名即可。【相关教程推荐:《angular教程》】

点击Finish之后就是等待构建完成了,当控制台输出以下内容,就代表着已成功构建
The file will have its original line endings in your working directory
Successfully initialized git.
Done在IDEA中运行项目
1. Show npm Script
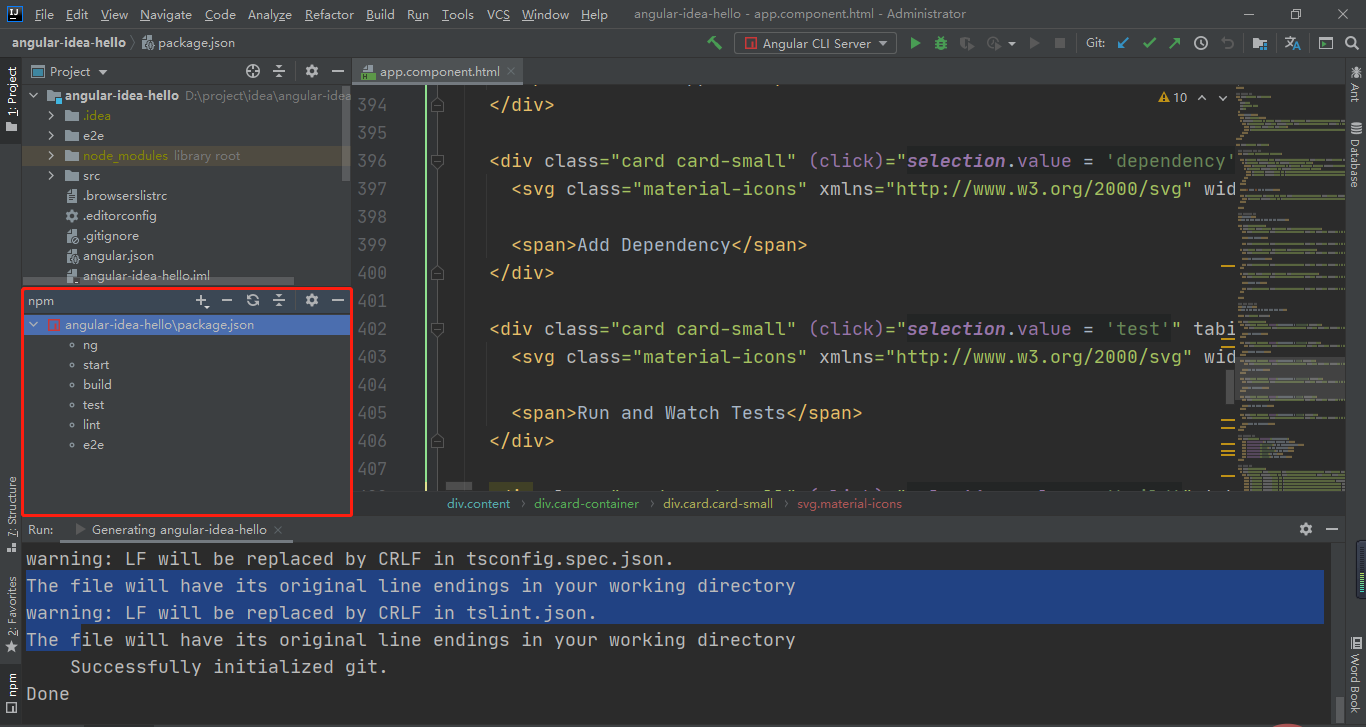
在项目根目录下找到pachage.json文件,右键选择Show npm Script就会出现一个新的窗口

在这个窗口中就有一些我们常用的命令,其中start命令就相当于ng serve命令,双击start,项目就开始编译并启动,启动完成控制台输出以下信息
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** √ Compiled successfully.
此时访问 http://localhost:4200/

npm中的命令其实都定义在package.json中,我们也可以自定义命令。
我们在package.json的scripts节点下新增
"node version": "node -v"
然后刷新npm界面就可以看到新增了一条node version命令,双击效果如执行node -v命令。
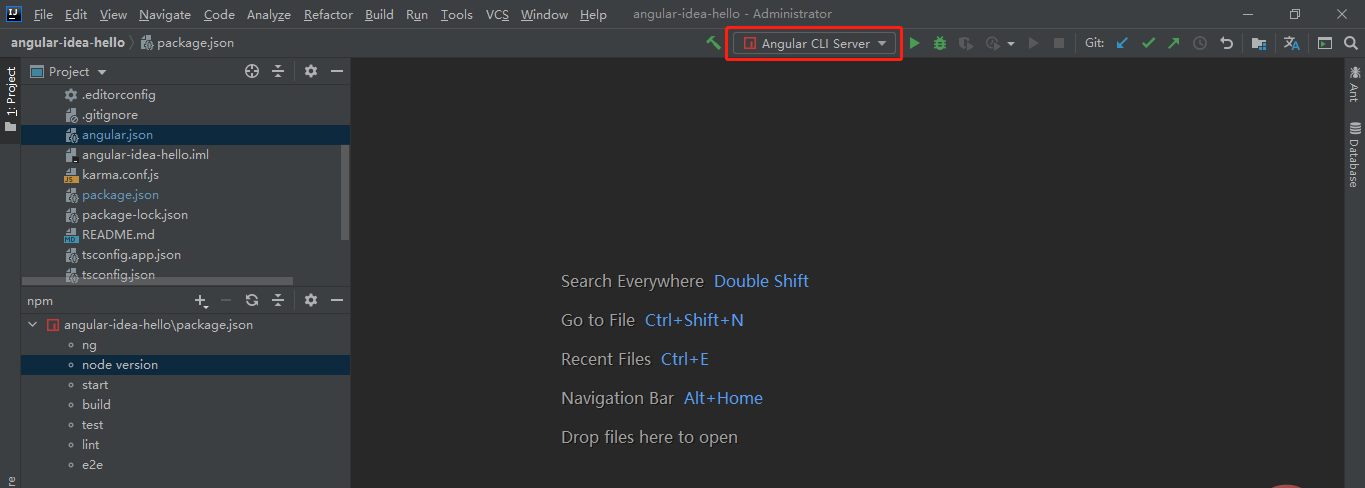
2. IDEA-RUN
在IDEA的最上方控制栏有可以直接运行项目的选项

我们可以选择直接RUN或者是DEBUG的方式来运行项目,这里其实也是相当于执行
ng server
从VCS中拉取项目
VCS => Get From Version Controll => 输入地址
更多编程相关知识,请访问:编程教学!!
以上就是浅析IDEA中如何开发Angular的详细内容,更多请关注其它相关文章!
