浅析node中path路径模块的一些API
本篇文章带大家了解一下node的path路径模块,介绍path内置模块的一些API,也准备了一个案例,用于练手,希望对大家有所帮助!

1.path路径模块初认识
path 模块是 Node.js 官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
2.path模块的API
2.1 path.join()
path.join() 方法,用来将多个路径片段拼接成一个完整的路径字符串
语法格式为

…paths(string) 路径片段的序列 ,就是你需要拼接的所有路径系列
需要注意的是这个返回的值为string
//引入path模块
const path=require("path")
//书写要拼接的路径
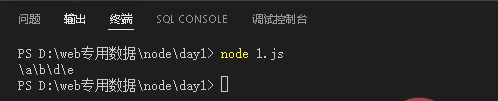
const pathStr=path.join('/a','/b/c','../','./d','e')
console.log(pathStr)
2.2 path.basename()
使用 path.basename() 方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名
语法格式

- path 必选参数,表示一个路径的字符串
- 可选参数,表示文件扩展名
- 表示路径中的最后一部分
const path=require("path")
const fpath='./a/b/c/index.html'
var fullname=path.basename(fpath)
console.log(fullname)
//获取指定后缀的文件名
const namepath=path.basename(fpath,'.html')
console.log(namepath)
2.3 path.extname()
path.extname()用于获取路径中的文件扩展名
格式为

path 必选参数,表示一个路径的字符串
返回: 返回得到的扩展名字符串
const path=require("path")
const fpath='./a/b/c/d/index.html'
const ftext =path.extname(fpath)
console.log(ftext)
3.时钟案例实践
将所提供的代码(一个文件同时拥有html,css,js)进行拆分
拆分成三个文件分别为index.html index.css index.js并将其存放到一个准备好的文件中
源代码:http://127.0.0.1:5500/node/day1/static/index.html
3.1实现步骤
1.创建两个正则表达式,分别用来匹配
