什么是装饰器?聊聊Angular中怎么使用方法装饰器?
什么是装饰器?本篇文章给大家介绍一下Angular中使用方法装饰器的方法,希望对大家有所帮助!

方法装饰器并不是 Angular 的专属特性,在 es6 中也有着这种特性,本文主要是介绍 方法装饰器 在 Angular 中的使用。【相关教程推荐:《angular教程》】
什么是装饰器
在es6中,装饰器(Decorator)是一种与类(class)相关的语法,用来注释或修改类和类方法;装饰器其实就是一个编译时执行的函数,语法“@函数名”,通常放在类和类方法的定义前面。装饰器有两种:类装饰器和类方法装饰器。
在 Angular 中,最常见的装饰器有 @Component 类装饰器,并且我们还能够为方法添加装饰器:

装饰器是一个函数,方法装饰器可以用来监视、修改或者替换方法的定义
使用方法装饰器的优点
在上面的作用中提到了,方法装饰器能够用来监视,修改,或者替换方法的定义,这样我们能够灵活运用它带给我们的这一层封装来做很多事情。
最常见的就是校验,我们能够通过这一层封装一个方法,来进行统一的权限校验,这样在哪个方法上面需要添加权限校验的话,就只需要加上这个方法装饰器,而不需要重复去重写校验方法。
再或者就是统一的弹窗或者提示处理,对于很多不同的方法可能在执行结束之后都要进行统一的提示处理,这样就可以统一添加一个方法装饰器来进行统一处理。
总而言之,方法装饰器也就是为了封装部分方法上的统一逻辑,方便再每个方法调用的过程中需要的时候去进行复用。
方法装饰器的使用
方法装饰器主要有三个入参
- target: Object - 被装饰的类的对象
- key:string - 方法名
- descriptor: TypePropertyDescript - 属性描述符
import { Component, OnInit } from '@angular/core';
function log(target: any, key: string, descriptor: any) {
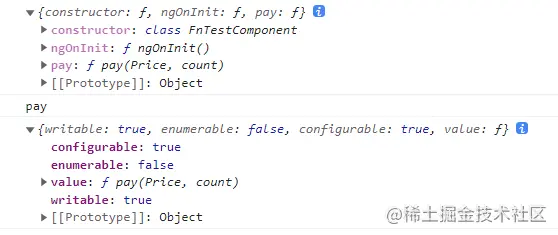
console.log(target);
console.log(key);
console.log(descriptor);
}
@Component({
selector: 'app-fn-test',
templateUrl: './fn-test.component.html',
styleUrls: ['./fn-test.component.scss']
})
export class FnTestComponent implements OnInit {
constructor() { }
ngOnInit(): void {
this.pay(2,3)
}
@log
pay(Price: number, count:number): number {
return Price*count
}
}
并且方法装饰可以细分为两种,一种是传入参数的方法装饰器,另一种是不传入参数的。
不传入参数
属性描述符中有一个属性 descriptor.value 就是被装饰的方法,通过这个方法,我们就能够拿到传入的参数以及函数的执行结果:
function log(target: any, key: string, descriptor: any) {
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}传入参数
在传入参数的这种情况下,我们需要在之前的函数外面再包装一层,外层函数能够拿到传入的值,内层返回的函数就是和之前的不带参数的函数时想用的,能够拿到三个参数:
function log(nowTime: Date) {
console.log(nowTime);
return function(target: any, key: string, descriptor: any){
let method = descriptor.value;
descriptor.value = function (...args: any[]) {
var result: any = method.apply(this, args);
console.log(`method:${key}, args:${JSON.stringify(args)}, return:${result}`);
return result;
}
}
}
export class FnTestComponent implements OnInit {
...
@log(new Date())
pay(Price: number, count:number): number { return Price*count
}
}
// Tue Jun 07 2022 18:48:22 GMT+0800 (中国标准时间)
// fn-test.component.ts:9 method:pay, args:[2,3], return:6总结
通过方法装饰器,我们就能够对类内部的方法进行统一的逻辑处理,这样能够减少大量不必要的重复代码,也能够使得方法更加的简单,大大的减少之后二次开发的成本。
更多编程相关知识,请访问:编程视频!!
以上就是什么是装饰器?聊聊Angular中怎么使用方法装饰器?的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
