JavaScript入门详解之三种引入方式
本篇文章给大家带来了关于javascript的相关知识,其中详细介绍了javaScript三种引入方式行内式,嵌入样式、外部样式及其使用方式;下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
1.行内引入方式
写在行内,每个标签里面单独设置
通过在开标签中的事件属性引用js的函数
(1)写在标签的事件属性当中(以on开头的属性),如onclick【on+事件类型】
推荐:html使用双引号,js使用单引号
例:
<input type="button" value="点我打开世界" onclick="alert('Hello World')" />
注:行内引入,在JS中没用提升权重的概念,所以其不常用[基本不用]
示例如下:
<html>
<title>js样式内联写法</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<body>
<!--js内联写法01开始-->
<!--当鼠标点击图片时跳出弹窗显示1223-->
<div class="img">
单击事件:
<img src="images/001.jpg" onclick="alert(1223)"></img>
</div>
<!--js内联写法01结束-->
</body>
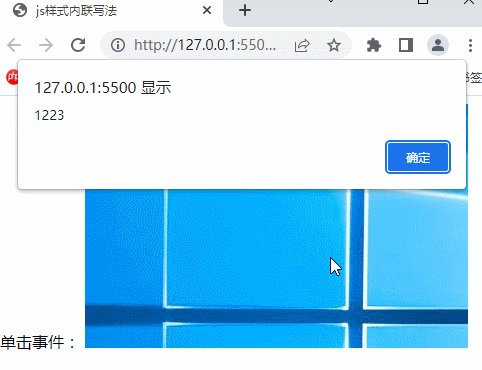
</html>输出结果:

2.内嵌引入方式(内部引入)
写在script标签中
内部引用: 通过在script标签中编写js代码使用
script标签可以写在页面任何位置
script标签通常使用在body中的最后, 或者body的后面
(1)可以写在任意地方;
当需要我们在头部引用脚本就放在头部,否则则放在底部,因为放在头部可能会影响浏览器渲染。
<script>
alert('Hello World!');
</script>注:一般在自己写练习的时候,想偷懒不想设置js文件时使用 [练习使用]
通常自己做项目的时候放在底部,不影响加载顺序又可以和CSS文件进行区分,并且不会影响浏览器渲染;若放在其他处最好用onload套起来用
示例如下:
<html>
<title>js样式内联写法</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<body>
<!--js内联写法02开始-->
<div class="img">
单击事件:
<img src="images/002.jpg" id='yuansu'></img>
</div>
<!--js内联写法02结束-->
</body>
<script>
//js代码
//找到XX元素,一般给元素加id
yuansuojb=document.getElementById('yuansu');
//给xx元素加事件
yuansuojb.onclick=function(){
//代码段
alert(1);
}
//触发事件
</script>
</html>输出结果:

3.外部引入方式
在script标签中使用src引入外部文件
步骤:
编写独立的js文件
在页面中通过script标签引用
(1)引入外部JS文件的script中不可以写代码
(2)利用HTML页面代码结构化,把多段JS代码独立至HTML页面外面,美观,且方便文件复用
<script src="main.js"></script>
注:和行内样式一样放在底部和头部需要分情况考虑[经常使用]
使用的是src不是href
示例如下:
将js的代码写到.js的文件中,并在HTML中引用
.html文件内容如下:
<html>
<title>js样式外联写法</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<body>
<div class="img">
外联写法--单击事件:
<img src="images/003.jpg" id='yuansu'></img>
</div>
</body>
<script src='js/index.js'></script>
</html>.js文件内容如下:
//js代码
//找到XX元素,一般给元素加id
yuansuojb=document.getElementById('yuansu');
//给xx元素加事件
yuansuojb.onclick=function(){
//代码段
var str="hello world !!!";
alert(str);
}输出结果:

【相关推荐:javascript视频教程、web前端】
以上就是JavaScript入门详解之三种引入方式的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
