JavaScript中什么是匿名函数?应用场景浅析
匿名函数顾名思义指的是没有名字的函数,在实际开发中使用的频率非常高,也是学好JS的重点。下面本篇文章就来给大家详细介绍一下JavaScript中的匿名函数,希望对大家有所帮助!

匿名函数:没有实际名字的函数。
首先我们声明一个普通函数:
//声明一个普通函数,函数的名字叫fn
function fn(){
console.log("web-chubby");
}然后将函数的名字去掉即是匿名函数:
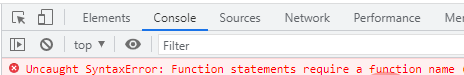
//匿名函数,咦,运行时,你会发现报错啦!
function (){
console.log("web-chubby");
}到此,你会发现单独运行一个匿名函数,由于不符合语法要求,报错啦!

解决方法:只需要给匿名函数包裹一个括号,使之成为表达式即可:
//匿名函数在其它应用场景括号可以省略
(function (){
//由于没有执行该匿名函数,所以不会执行匿名函数体内的语句。
console.log("web-chubby");
})如何执行和使用匿名函数?
1、执行匿名函数
如果需要执行匿名函数,在匿名函数后面加上一个括号即可,也就是立即执行函数
小括号只将匿名函数包裹起来 后面跟随执行的小括号(常用)
(function () {
alert('匿名函数执行方式一')
})();小括号将匿名函数以及执行匿名函数的小括号都包裹起来 整体构成一个表达式
2、匿名函数传参
与其他普通参数的传参方式一样,直接将参数写到括号内即可:
(function (m) {
alert(m)
}('这是匿名函数传进来的参数'));匿名函数的应用
绑定事件时的方法
<input type="button" value="点我啊!" id="sub">
<script>
//获得按钮元素
var sub=document.querySelector("#sub");
//给按钮增加点击事件。
sub.onclick=function(){
alert("当点击按钮时会执行到我哦!");
}
</script>函数表达式 将匿名函数赋值给一个变量
//将匿名函数赋值给变量fn。
var fn=function(){
return "我是一只小小小小留下,怎么飞也飞不高!"
}
//调用方式与调用普通函数一样
console.log(fn());//我是一只小小小小留下,怎么飞也飞不高!对象里面的函数属性
var obj={
name:"web-chubby",
age:18,
fn:function(){
return "我叫"+this.name+"今年"+this.age+"岁了!";
}
};
console.log(obj.fn());//我叫web-chubby今年18岁了!回调函数,将匿名函数作为其中的一个参数
//过滤出值为9的值
let numArr = [1, 5, 9, 10]
let newArr = numArr.filter(function (item) {
if (item !== 9) {
return item
}
});函数返回值,即将函数作为一个返回值
//将匿名函数作为返回值
function fn(){
//返回匿名函数
return function(){
return "web-chubby";
}
}
//调用匿名函数
console.log(fn()());//web-chubby
//或
var box=fn();
console.log(box());//web-chubby模仿块级作用域
块级作用域,有的地方称为私有作用域。JavaScript中是没有块级作用域的,例如:
if(1==1){//条件成立,执行if代码块语句。
var a=12;//a为全局变量
}
console.log(a);//12
for(var i=0;i<3;i++){
console.log(i);
}
console.log(i);//4if(){}for(){}等没有自己的作用域。如果有,出了自己的作用域,声明的变量就会立即被销毁了。但是咱们可以通过匿名函数来模拟块级作用域:
(function(){
//这里是我们的块级作用域(私有作用域)
})();尝试块级作用域:
function fn(){
(function(){
var la="啦啦啦!";
})();
console.log(la);//报错---la is not defined
}
fn();匿名函数的作用:
1、通过匿名函数可以实现闭包,关于闭包在后面的文章中会重点讲解。在这里简单介绍一下:闭包是可以访问在函数作用域内定义的变量的函数。若要创建一个闭包,往往都需要用到匿名函数。
2、模拟块级作用域,减少全局变量。执行完匿名函数,存储在内存中相对应的变量会被销毁,从而节省内存。再者,在大型多人开发的项目中,使用块级作用域,会大大降低命名冲突的问题,从而避免产生灾难性的后果。自此开发者再也不必担心搞乱全局作用域了。
【相关推荐:javascript学习教程】
以上就是JavaScript中什么是匿名函数?应用场景浅析的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
