JavaScript构造函数创建对象(总结分享)
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于JavaScript构造函数创建对象的相关问题,构造函数(Constructor)也称为构造器、类型函数,功能类似对象模板,一个构造函数可以生成任意多个实例,实例对象具有相同的属性、行为特征,但不相等,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
什么是构造函数
JavaScript 构造函数(Constructor)也称为构造器、类型函数,功能类似对象模板,一个构造函数可以生成任意多个实例,实例对象具有相同的属性、行为特征,但不相等。
使用构造函数可以创建不同类的对象。
构造函数的创建
构造函数就是一个普通的函数。创建方式和普通函数没有区别,构造函数习惯上首字母大写
构造函数与普通函数的区别
构造函数和普通函数的区别就是调用方式的不同
- 普通函数是直接调用
- 构造函数需要使用new关键字来调用
this指向问题
三种形式this的指向情况。
当以函数的形式调用时,this是window
当以方法的形式调用时,谁调用方法this就是谁
当以构造函数的形式调用时,this就是新创建的那个对象
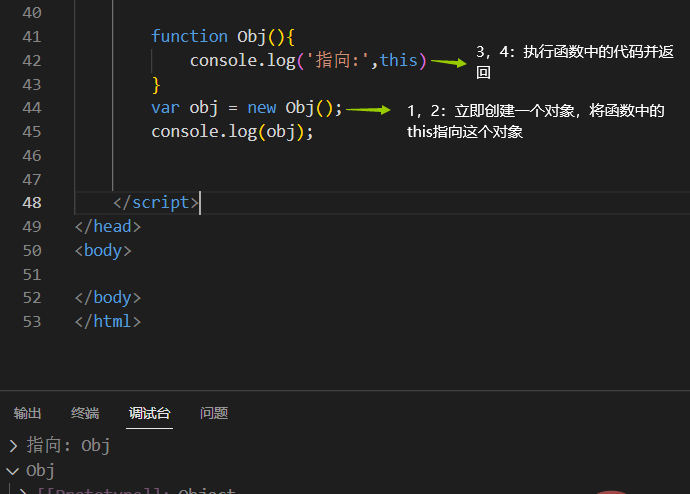
构造函数的执行流程
立刻创建一个新的对象
将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象(即this指向新创建的对象)
逐行执行函数中的代码
将新建的对象作为返回值返回

使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。我们将通过一个构造函数创建的对象,称为是该类的实例。就上述而言Obj是一个类,而obj是Obj这个类的实例。
构造函数实例
创建两个类,一个Person类,一个Dog类。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = function(){
console.log(this.name)
}
}
//构造一个创建狗的类
function Dog(name , age ){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.sayHello = function(){
console.log('汪汪汪~~');
}
}
//创建一个人的实例
var per = new Person('苏凉',21,'男');
console.log(per);
per.sayName();
//创建一个狗的实例
var dog = new Dog('旺财',5);
console.log(dog);
dog.sayHello();
</script></head><body>
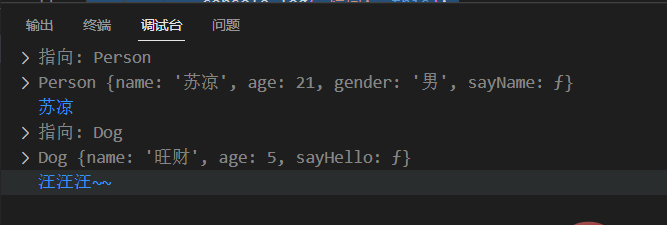
</body></html>运行结果:

构造函数的好处在于,我们可以区分很多不同的对象,也就是可以清楚的知道创建的对象属于哪一类,用普通创建对象和使用工厂模式创建对象都无法区分对象的种类,他们都属于一个大类(Object)。
instanceof关键字
使用instanceof可以检查一个对象是否是一个类的实例
语法:
对象 instanceof 构造函数
如果是,则返回true,否则返回false
console.log(dog instanceof Dog); //true console.log(dog instanceof Person); //false console.log(dog instanceof Object); //true
所有的对象都是Object的后代,所以任何对象和0bject做instanceof检查时都会返回true。
性能优化
创建一个Person构造函数
在Person构造函数中,为每一个对象都添加了一个sayName方法
目前我们的方法是在构造函数内部创建的,也就是构造函数每执行一次就会创建一个新的sayName方法
也就是所有实例的sayName都是唯一的。
这样会导致占用大量的内存,对于每一个新创建的对象就会重新创建一个新的方法。

解决方法:将新创建对象的方法单独提取出来,如下
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//将新创建对象的方法单独提取出来
function sayName(){
console.log(this.name)
}
//构造一个创建人的类
function Person(name , age , gender){
console.log('指向:',this);
this.name = name;
this.age = age ;
this.gender = gender;
this.sayName = sayName;
}
var per = new Person('苏凉',21,'男');
var per1 = new Person('小红',18,'女');
console.log(per);
per.sayName();
per1.sayName();
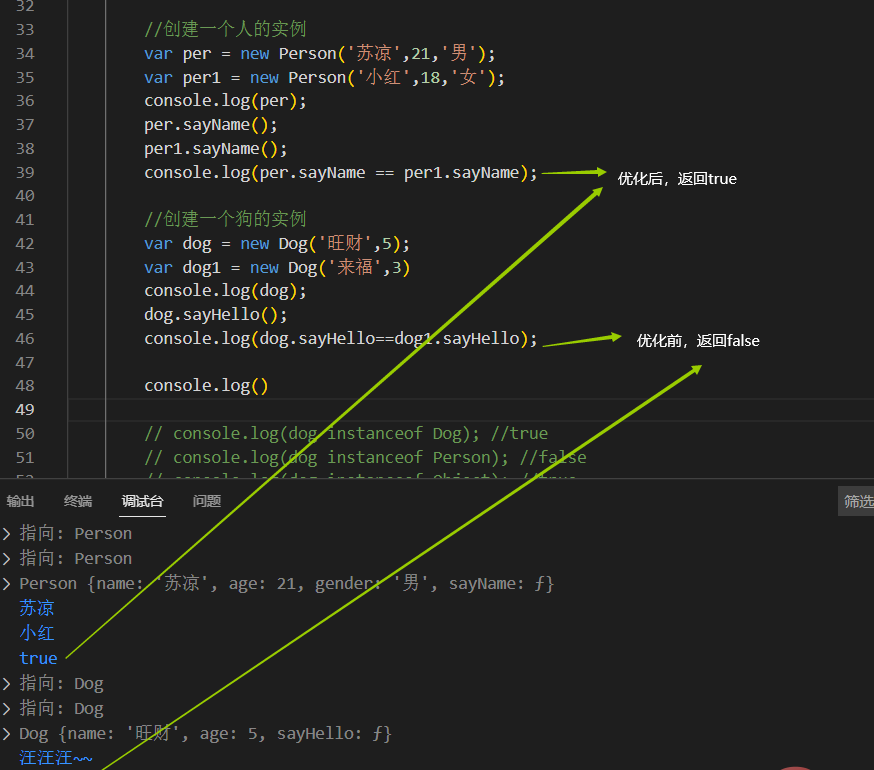
console.log(per.sayName == per1.sayName); //true
</script></head><body>
</body></html>
可以看出per的sayName方法和per1的sayName方法是一样的。这样就解决了创建不同的实例都会重新创建一个新的sayName方法,大大减少了内存的占用。
知识扩展
(1.)我们为什么需要构造函数:
因为前面两种创建对象的方式一次只能创建一个对象。
(2.)什么是构造函数:
构造函数:就是把我们对象里面的一些相同的属性和方法抽象出来封装到函数里面
(3.)利用构造函数创建对象及使用方法
构造函数的函数名从第一个单词开始,每个单词的首写字母都要大写。

/ /4.在构造函数里面我们的属性和方法前面都必须加this关键字
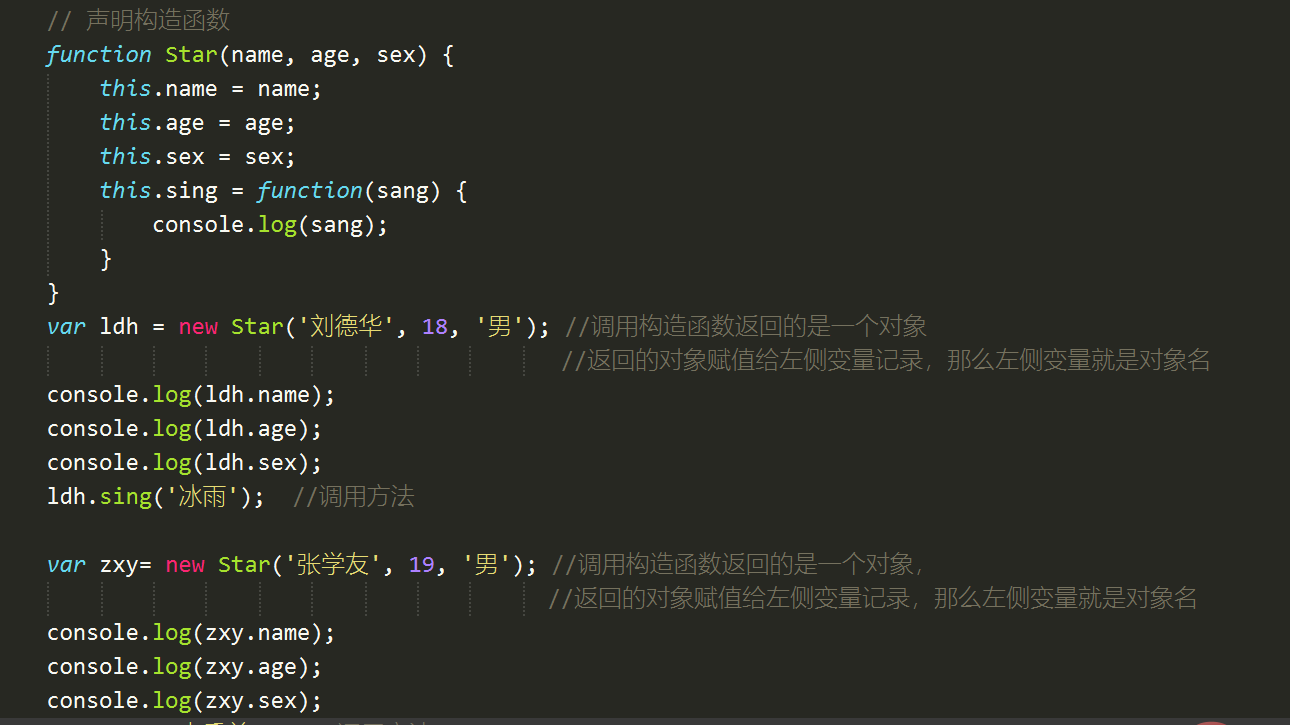
//声明构造函数语法格式:
function 构造函数名() {
this.属性 = 值;
this.方法 = function() {}
}
//调用构造函数语法格式:
new 构造函数名();以下是构造函数语法格式的案例:

【相关推荐:javascript视频教程、web前端】
以上就是JavaScript构造函数创建对象(总结分享)的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
