深入浅析JavaScript中的定时器
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于JavaScript中的定时器相关问题,JavaScript中有两种定时器,分别是setTimeout用于指定时间后执行指定代码和setInterval用于每隔一段时间执行指定代码,下面一起来看一下,希望对大家有帮助。

【相关推荐:javascript视频教程、web前端】
JavaScript 中有两种定时器:
setTimeout():指定时间后执行一段代码(延迟执行)。
setInterval():每隔一段时间执行一段代码(间隔执行)。
JavaScript提供定时器(timer)的功能,可以延期执行或重复执行函数或代码段。
| 方法 | 说明 |
|---|---|
| setTimeout() | 在指定的毫秒数后调用函数或执行一段代码 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或执行一段代码 |
| clearTimeout() | 取消由setTimeout()方法设置的定时器 |
| clearInterval() | 取消由setInterval()设置的定时器 |
下面单独对两种计时器进行讲解。
setTimeout()
创建定时器:
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// 执行上述代码,两秒后会在控制台输出:我在两秒后被输出!setTimeout() 中共有 4 个参数,这里只使用两个参数,第一个参数是一个箭头函数,第二个参数表示在多少秒后执行这个箭头函数。这个过程称为回调,这个箭头函数称为回调函数。
回调函数:
将一个函数作为一个参数传入另一个函数,另一个函数执行完成后再执行传入的函数。上述代码中,箭头函数被当作参数传入 setTimeout() ,setTimeout() 两秒后执行完毕, 于是开始执行箭头函数,所以我们看到的结果会延迟两秒才输出。
箭头函数:
箭头函数与普通函数的含义是相同的,只是表示方式不同。因为箭头函数非常简洁,所以常被嵌入其他函数。如果想深入了解请参考其他资料,这里不再赘述。
取消定时器:
在创建这个定时器时会返回这个定时器任务的唯一标识符:
let t = setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// t 即是一个标识符,但它不是我们认为的那种标识符,你可以打印出来试试!clearTimeout() 用于取消一个定时任务,前提是这个定时任务还没被触发:
clearTimeout(t); // 传入定时任务的标识符
console.log("任务取消,两秒后我不会有任何输出!")setInterval()
创建定时器:
参数的用法与 setTimeout() 一致,区别在于,这个定时器它会一直循环执行,运行下面的代码查看效果:
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000)取消定时器:
clearInterval() 用于取消循环定时任务,运行以下代码查看效果:
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000);
// 用上面学到的 setTimeout() 来取消循环定时任务
setTimeout(() => {
clearInterval(t);
console.log("我在五秒时被取消!");
;}, 5*1000);深入理解定时器
在深入理解定时器前,我们需要了解一下 JavaScript 的单线程。因为 JavaScript 是单线程的,所以每次只能执行一段代码。JavaScript 中的任务执行有一个队列的概念,即任务会被排进队列按先入先出的顺序执行。
setTimeout() 定时器演示:
let i = 0;
console.log(i);
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000);
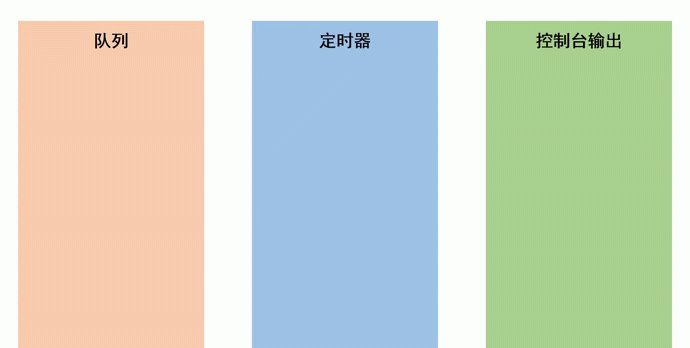
console.log("Hello world!");用动画来演示一下下面代码的执行过程:

程序中的代码会被逐个添加到队列中,当执行到 setTimeout() 时,不会立即被添加到队列中,定时器会被延迟两秒。在定时器延迟的过程中,程序不会等待,而是直接执行下一段代码,所以 “Hello world!” 会提前被输出。两秒之后,定时器任务会被添加到队列中,并输出 “我在两秒后被输出!” 这句话。
希望动画能让大家理解!这里队列的动画实质上不是这样,队列有进有出,定时器任务在两秒后被添加到队列中,由于程序执行速度非常快,队列里面的代码理论上已经执行完了,此时的队列应该是空的。动画制作麻烦,所以我没有删除队列中的代码,大家可以把队列里的代码想象成已经执行完的代码。
setInterval() 定时器演示:
和 setTimeout() 理论一样,区别在于 setInterval() 每隔一段时间就会给队列添加一个定时任务。
使用 setInterval() 有些问题需要注意,比如当代码遇到阻塞时,循环定时的任务会被累积,阻塞结束时,这些累积的任务会无视间隔时间连续执行,因为它们已经被添加到队列中。看下面的演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示</title>
</head>
<body>
<script>
let t = setInterval(() => alert("我会阻塞程序!如果你不及时点确认的话。"), 2*1000);
</script>
</body>
</html>看看执行结果:

当警示框弹出时,及时点击确定不会造成阻塞,因此,警示框会每隔一秒弹出一次。中间没有及时点击确认,导致任务堆积,阻塞结束后会连续显示出来。
setTimeout() 实现循环定时:
let i = 0;
function timer() {
i++;
console.log(i);
// 函数内定时器的回调函数会继续调用 timer()
// 每秒自调用一次,因此实现类似死循环的效果
setTimeout( () => {
timer();
}, 1000);
}
// 启动函数
timer()程序会每隔一秒输出一个值。
【相关推荐:javascript视频教程、web前端】
以上就是深入浅析JavaScript中的定时器的详细内容,更多请关注其它相关文章!
