【整理分享】前端开发必备的 npm 常用指令
npm是node默认包管理工具,在前端开发中,熟悉npm常用命令,对我们解决问题会有很大帮助。下面本篇文章就给大家整理分享一些npm 常用指令,希望对大家有所帮助!

npm源设置
- 查询当前源配置
npm get registry
- 设置淘宝镜像源(淘宝镜像新域名)
npm config set registry https://registry.npmmirror.com
老http://npm.taobao.org 和 http://registry.npm.taobao.org 域名将于 2022 年 05 月 31日零时起停止服务。所以老命令也不要使用了:
npm config set registry http://registry.npm.taobao.org
- 还原默认源
npm config set registry https://registry.npmjs.org
- 使用nrm管理源
# 全局安装nrm npm install -g nrm # 查看nrm源列表(支持默认源,淘宝源,腾讯源等) nrm ls # 切换源(镜像源的名称nrm ls是可以看到的) nrm use taobao
- 在项目根目录增加.npmrc文件,内容淘宝镜像地址:
registry = https://registry.npmmirror.com
安装依赖
全局安装
# 安装最新版本 npm install -g xxx # 安装指定版本 npm install -g xxx@1.0.0
- 本地安装(当前文件夹)
npm install xxx
- 项目依赖安装, 并写入package.json的dependencies中:
npm install –S xxx # 和上面效果一样,默认: npm install xxx
- 项目依赖安装,并写入package.json的devDependencies中:
npm install –D xxx
- 指定版本号
npm install vue@3.0.0
- 项目本次安装依赖,临时使用淘宝镜像
npm install --registry=https://registry.npmmirror.com
- 安装某个依赖包(下面命令指定了版本@1.0.0),临时使用淘宝镜像:
npm install XXX@1.0.0 --registry=https://registry.npmmirror.com
卸载依赖
卸载
npm uninstall <package-name>
- 卸载,并在package.json中移除:
使用 -S 或 --save 标志,则此操作还会移除 package.json 文件中的引用;
如果程序包是开发依赖项(列出在 package.json 文件的 devDependencies 中),则必须使用 -D 或 --save-dev 标志从文件中移除。
npm uninstall -S <package-name> npm uninstall -D <package-name>
- 卸载全局依赖
npm uninstall -g <package-name>
- 提示
uninstall的别名:remove, rm, r, un, unlink这些都是npm uninstall的别名。
npm uninstall -S <package-name> # 等价 npm remove -S <package-name> # 等价 npm rm -S <package-name>
更新
先检查更新
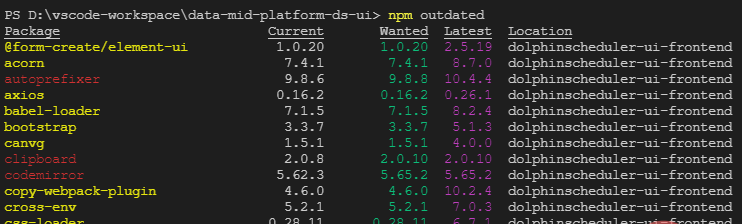
npm outdated

红颜色标记的就是可以更新的包,黄色标识不可更新的包。
- 执行更新(只会更新补丁版本或次版本,不会更新主版本)
如果不清楚主次版本,下面有版本号说明,请下拉。
npm update
- 更新主版本
# 1.安装"npm-check-updates"模块 npm install -g npm-check-updates # 2.检查可更新的模块 ncu npm-check-updates # 以上两条命令都可检查可更新模块。接下来更新package.json的依赖包到最新版本: #升级 package.json 文件的 dependencies 和 devDependencies 中的所有版本 ncu -u #以上命令执行,更新全部模块。但在实际开发中不建议一次全部更新,可以根据实际需要,更新指定的模块,并且可以根据作用范围在后面加上 -D、-S 或 -g
方式二:
# 全局安装 npm-check npm install -g npm-check # 查看可更新的依赖 npm-check # 更新依赖 npm-check -u
# 更新主版本的另一种方式就是先卸载,再重新安装 # 卸载 npm uninstall xxx # 重新安装-最新版本 npm install xxx # 重新安装-制定版本 npm install xxx@2.0.0
查看
查看npm版本
npm -v
查看已安裝的套件版本
npm 套件名称 -v
查看npm帮助
npm help
查看npm使用的所有文件夹
npm help folders
查看模块列表(查看本地已安装模块的清单列表)
npm list # 也可以使用缩写 ls npm ls
查看全局安装的包
npm list -g --depth 0
- 查看某个包的版本
npm list vue-cli
查看node模块的package.json文件夹
npm view moduleNames
- 查看包的依赖关系
npm view moudleName dependencies
查看包的源文件地址
npm view moduleName repository.url
查看包所依赖的Node的版本
npm view moduleName engines
查看当前包的安装路径
npm root
查看全局包的安装路径
npm root -g
检查包是否已经过时
此命令会列出所有已经过时的包,可以及时进行包的更新
npm outdated
npm help json
此命令会以默认的方式打开一个网页,如果更改了默认打开程序则可能不会以网页的形式打开。
检验包名是否已存在
发布一个npm包的时候,需要检验某个包名是否已存在
npm search packageName # 也可以使用縮写 s 來替代 search npm s packageName
npm 其他命令
npm cache clean # 清除npm的缓存 npm prune # 清除项目中没有被使用的包 npm outdated # 检查模块是否已经过时 npm repo jquery # 会打开默认浏览器跳转到github中jquery的页面 npm docs jquery # 会打开默认浏览器跳转到github中jquery的README.MD文件信息 npm home jquery # 会打开默认浏览器跳转到github中jquery的主页
npm依赖包版本号
npm 版本号形式 X.Y.Z
表示:主版本号.次版本号.修订号,版本号递增规则如下:
X. 主版本号:当你做了不兼容的 API 修改,
Y. 次版本号:当你做了向下兼容的功能性新增,
Z. 修订号:当你做了向下兼容的问题修正。
依赖库版本号、符号
- 没有任何符号
1.0.0 完全百分百匹配,当前库/项目必须使用当前版本号,如果和其他依赖使用了相同库不同版本,会在库的文件夹下建立一个 node_modules 文件夹存放它需要依赖的版本文件。
- ~ 号
不改变主版本号和次版本号,修订号可以随意更改 例如 ~2.0.0 ,可以使用 2.0.0、2.0.2 、2.0.9 的版本。
- ^ 号
不改变主版本号(主版本号非0),此版本号和修订号可以随意更改 例如 ^2.0.0 ,可以使用 2.0.1、2.2.2 、2.9.9 的版本。
- *号
*表示任意版本 对版本没有限制, 一般不用 "base": "*"
- > 号
大于某个版本,表示只要大于这个版本的安装包都行 例如:"node": "> 4.0.0"
- >= 号
大于某个版本,表示只要大于或等于这个版本的安装包都行 例如:"node": ">= 4.0.0"
- < 号
小于某个版本,表示只要小于这个版本的安装包都行 例如:"http-proxy-middleware": "<0.17.3"
- <= 号
小于或等于某个版本,表示只要小于或等于这个版本的安装包都行 例如:"http-proxy-middleware": "<=0.17.3"
- - 号
-表示两个版本号之间的版本 "base": "1.0.1-1.5.9" 例如 1.0.1-1.5.9 可以使用 1.0.1到1.5.9之间的任意版本
更多node相关知识,请访问:nodejs 教程!
以上就是【整理分享】前端开发必备的 npm 常用指令的详细内容,更多请关注其它相关文章!
