css设置外边距的属性名是什么
属性名:1、margin,设置元素的所有外边距;2、margin-bottom,设置元素的下边距;3、margin-left,设置元素的左边距;4、margin-right,设置元素的右边距;5、margin-top,设置元素的上边距。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
margin:在一个声明中设置所有外边距属性
margin-bottom:设置元素的下外边距
margin-left:设置元素的左外边距
margin-right:设置元素的右外边距
margin-top:设置元素的上外边距
css margin属性
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
【推荐教程:CSS视频教程 】
实例:
margin:10px 5px 15px 20px;
上边距是 10px
右边距是 5px
下边距是 15px
左边距是 20px
margin:10px 5px 15px;
上边距是 10px
右边距和左边距是 5px
下边距是 15px
margin:10px 5px;
上边距和下边距是 10px
右边距和左边距是 5px
margin:10px;
所有四个边距都是 10px
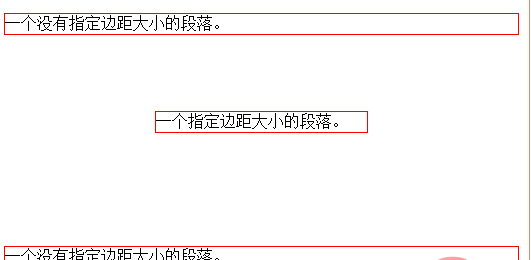
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin:2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个指定边距大小的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>
更多编程相关知识,请访问:编程视频!!
以上就是css设置外边距的属性名是什么的详细内容,更多请关注其它相关文章!
