css怎么实现超出范围加滚动条
css实现超出范围加滚动条的方法:我们可以使用overflow属性来实现,具体代码如【div{overflow: scroll;}】。overflow属性规定当内容溢出元素框时发生的事情。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
相关属性介绍:
overflow 属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
属性值:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
(学习视频分享:css视频教程)
具体代码:
<html> <head> <style type="text/css"> div { background-color:#00FFFF; width:150px; height:150px; overflow: scroll; } </style> </head> <body> <p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p> <div> 这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。 </div> </body> </html>
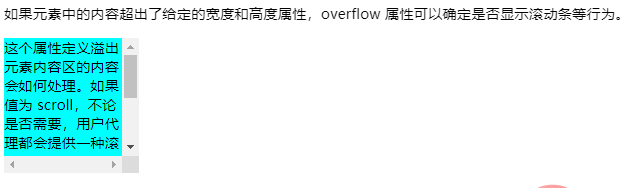
运行结果:

相关推荐:CSS教程
以上就是css怎么实现超出范围加滚动条的详细内容,更多请关注其它相关文章!
