css设置字体粗细的属性是什么
css设置字体粗细的属性是font-weight属性,该属性的取值为“lighter”、“normal”、“bold”和“bolder”;“lighter”为细体,“normal”为正常粗细,“bold”为粗体,“bolder”为特粗体。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中,通过 font-weight属性 用来设置字体的粗细值,取值为 lighter | normal | bold | bolder,默认为 normal。lighter 为细体,normal 为正常粗细,bold 为粗体,bolder 为特粗体。如:
.lighter {
font-weight: lighter;
}
.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
}
.bolder {
font-weight: bolder;
}
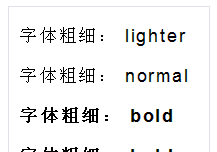
<p class="lighter">字体粗细: lighter</p>
<p class="normal">字体粗细: normal</p>
<p class="bold">字体粗细: bold</p>
<p class="bolder">字体粗细: bolder</p>上述代码定义了 4 种不同粗细的字体,按顺序依次变粗。运行结果如图所示:

【推荐教程:CSS视频教程】
为了实现更细致的控制,CSS也允许使用数字来设置字体的粗细。数字必须是100的整数倍,取值在100~900 之间,值越大字体越粗。400 等同于 normal,700 等同于 bold。不同取值的结果如图所示:

浏览器会自动为一些元素(如,strong、h1~h6 和b)添加粗体格式,有些元素还继承了父元素粗体格式,可以通过 font-weight: normal 来取消这些元素的粗体格式。
更多编程相关知识,请访问:编程视频!!
以上就是css设置字体粗细的属性是什么的详细内容,更多请关注其它相关文章!
