css中如何设置英文首字母大写
css中可使用text-transform属性来设置英文首字母大写。text-transform属性可控制文本的大小写,只需要给包含英文字母文本的元素设置“text-transform:capitalize;”代码样式即可实现首字母大写。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置英文首字母大写
在css中,可以使用text-transform属性来设置英文首字母大写。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> p.capitalize {text-transform: capitalize} </style> </head> <body> <p class="capitalize">This is some text in a paragraph.</p> </body> </html>
效果图:

【推荐教程:CSS视频教程】
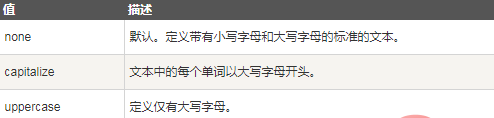
css text-transform属性
text-transform 属性控制文本的大小写。
属性值:

更多编程相关知识,请访问:编程视频!!
以上就是css中如何设置英文首字母大写的详细内容,更多请关注其它相关文章!
