深入浅析css属性选择器
本篇文章我们一起来了解一下css中的属性选择器。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

第一种: E[att^=value]属性选择器
此选择器只选择标签名称是E的,同时他具有att的属性,att属性值包含前缀为value的子字符串。
注:E是可以省略的,如果省略则表示匹配满足条件的任意元素
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id^="one"]{
color: pink;
font-family: "微软雅黑";
font-size: 20px;
}
</style>
</head>
<body>
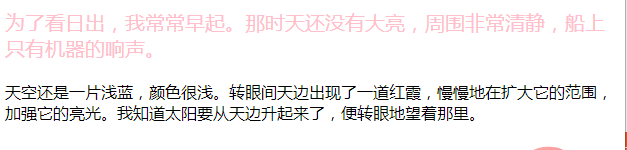
<p id="one">为了看日出,我常常早起。那时天还没有大亮,周围非常清静,船上只有机器的响声。</p>
<p id="two">天空还是一片浅蓝,颜色很浅。转眼间天边出现了一道红霞,慢慢地在扩大它的范围,加强它的亮光。我知道太阳要从天边升起来了,便转眼地望着那里。</p>
</body>
</html>结果为:

我们可以看到id名是one的文字变成了粉红色,而id名是two的文字并没有发生改变。
第二种: E[att$=value]属性选择器
此选择器只选择标签名称是E的,同时他具有att的属性,att属性值包含后缀为value的子字符。与E[att^=value]选择器一样,E元素可以省略,如果省略则表示匹配满足条件的任意元素。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id$="1"]{
color:ocf;
font-family: "宋体";
font-size: 30px;
}
</style>
</head>
<body>
<p id="one">盼望着,盼望着,东风来了,春天的脚步近了。</p>
<p id="two">小草偷偷地从土里钻出来,嫩嫩的,绿绿的。园子里,田野里,瞧去,一大片一大片满是的。坐着,躺着,打两个滚,踢几脚球,赛几趟,捉几回迷藏。风轻悄悄的,草绵软软的。</p>
<p id="one1">桃树、杏树、梨树,你不让我,我不让你,都开满了花赶趟儿。红的像火,粉的像霞,白的像雪。花里带着甜味,闭了眼,树上仿佛已经是桃儿、杏儿、梨儿!花下成千成百的蜜蜂嗡嗡地闹着……</p>
<p id="1two">“吹面不寒杨柳风”,不错的,像母亲的手抚摸着你。风里带来些新翻的泥土的气息,混着青草味,还有各种花的香,都在微微润湿的空气酝酿。鸟儿将窠巢安在繁花嫩叶当中,高兴起来了……</p>
</body>
</html>![1617182757601912.png W8USF@}3X5@C_9]@6GWA7{S.png](/Uploads/news/d0642f2df69a573565c96640eb483361/1617182757601912.png)
我们可以很明显的看到id名是one1的字体变大了,与one1相似的1two字体并没有变大,这是因为本选择器只有在字符串后面加上1的才会改变,其他的没有用。
第三种: E[att*=value]属性选择器
此选择器只选择标签名称是E的,同时他具有att的属性,att属性值包含value子字符串。该选择器与前两种选择器一样,E元素也可以省略,如果省略则表示可以匹配满足条件的任意元素。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
p[id*="1"]{
color:greenyellow;
font-family: "宋体";
font-size: 20px;
}
</style>
</head>
<body>
<p id="one">我们消受得秦淮河上的灯影,当四月犹皎的仲夏之夜。</p>
<p id="one1"> 小的灯舫初次在河中荡漾;于我,情景是颇朦胧,滋味是怪羞涩的。我要错认它作七里的山塘;可是,河房里明窗洞启,映着玲珑入画的栏干,顿然省得身在何处了……</p>
</body>
</html>![1617182593151626.png V9`)OEZ2_89QX%Q]P1UEYWN.png](/Uploads/news/d0642f2df69a573565c96640eb483361/1617182593151626.png)
推荐学习:CSS3视频教程
以上就是深入浅析css属性选择器的详细内容,更多请关注其它相关文章!
