css按钮的大小设置
css按钮的大小设置方法:首先创建一个HTML示例文件;然后在body中通过button标签创建一个按钮;最后使用“font-size”属性来设置按钮大小即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
可以使用 font-size 属性来设置按钮大小:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3 {font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
</style>
</head>
<body>
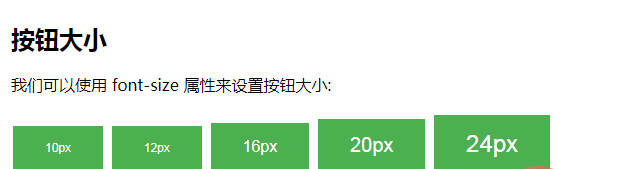
<h2>按钮大小</h2>
<p>我们可以使用 font-size 属性来设置按钮大小:</p>
<button class="button button1">10px</button>
<button class="button button2">12px</button>
<button class="button button3">16px</button>
<button class="button button4">20px</button>
<button class="button button5">24px</button>
</body>
</html>效果如下:

【推荐学习:css视频教程】
以上就是css按钮的大小设置的详细内容,更多请关注其它相关文章!
