如何让一个div显示在页面最顶层
在css中,可以使用“z-index”属性指定一个元素的堆叠顺序,语法“z-index:值”。数值越大,显示级越高;数值越小,显示级越低。当数值为负数时,表示最底层。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
元素的层叠黄金准则:
谁大谁上:当具有明显的层叠水平标识的时候,如生效的z-index属性值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个
后来居上:当元素的层叠水平一致、层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素
示例:
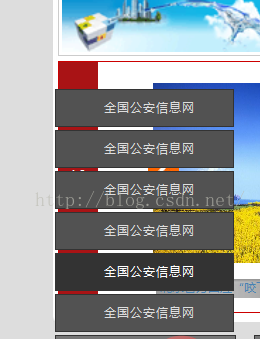
<div style="z-index:999"></div> 数值越大,显示级越高,当然一般也不用999, 2,3就够了 <div id="police_computer_network" class="m_wrapper"> <ul> <li><a href="#" target="_blank">全国公安信息网</a></li> <li><a href="#" target="_blank">全国公安信息网</a></li> <li><a href="#" target="_blank">全国公安信息网</a></li> <li><a href="#" target="_blank">全国公安信息网</a></li> <li><a href="#" target="_blank">全国公安信息网</a></li> <li><a href="#" target="_blank">全国公安信息网</a></li> </ul> <div class="m_itemMain m_up">全国公安网</div> </div>

推荐学习:css视频教程
以上就是如何让一个div显示在页面最顶层的详细内容,更多请关注其它相关文章!
