css如何设置图片透明度
在css中,可以使用opacity属性设置图片的透明度,语法“opacity:数值”,其中数值范围在“0.0-1.0”之间;当数值为1时表示完全不透明,当数值为0.5时表示半透明,当数值为0时表示完全透明。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
图片透明度设置
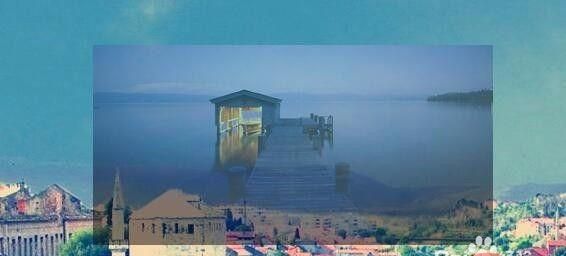
.opacity img{opacity: 0.5;}代码和效果图片如下。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background:url(../images/bg.jpg) no-repeat;
}
.opacitybox{
width: 400px;
height: 200px;
margin:0 auto;
margin-top:320px;
}
.opacity img{
opacity: 0.5;
}
</style>
</head>
<body>
<div class= "opacitybox opacity">
<img src="../images/img.jpg" alt="" width="100%">
</div>
</body>
</html>
推荐学习:css视频教程
以上就是css如何设置图片透明度的详细内容,更多请关注其它相关文章!
