css样式的注释怎么写
在css中,无论多行注释还是单行注释,都必须以“/*”开始、以“*/”结束,中间加入注释内容;语法格式为“/* 需要注释的内容 */”。“*”符号不要和注释内容紧挨在一起,至少需要一个空格位置空着。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS 注释用于为代码添加额外的解释,或者用于阻止浏览器解析特定区域内的CSS代码。注释对文档布局没有影响。
CSS 只有一种注释,不管是多行注释还是单行注释,都必须以/*开始、以*/结束,中间加入注释内容。
语法
注释可以写在样式表中任意允许空格的位置。注释可以写成一行,也可以写成多行。
/* 需要注释的内容 */
说明:所有被放在/*和*/分隔符之间的文本信息都被称为注释
注:“*”符号不要和注释内容紧挨在一起,至少需要一个空格位置空着。
css中加入注释的方法
1、注释放在样式表之外。
/*定义网页的头部样式*/
.head{ width: 960px; }
/*定义网页的底部样式*/
.footer {width:960px;}2、注释放在样式表内部。
p{
color: #ff7000; /*字体颜色设置*/
height:30px; /*段落高度设置*/
}实例:对CSS 代码进行注释并查看浏览器下的效果
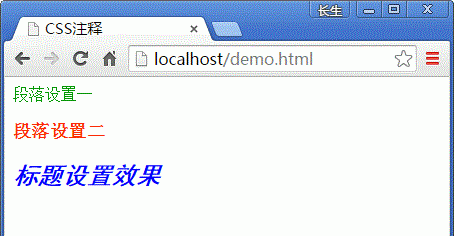
<html> <head> <style type="text/css"> /*样式1*/ .STYLE1 { color: #009900; /*字体颜色是绿色的*/ } /*样式2*/ .STYLE2 { font-size: 18px; /*字体大小为18号字体*/ color: #FF3300; /*字体颜色是红色的*/ font-weight: bold; /*字体进行了加粗*/ } /*样式3*/ .STYLE3 { color: #0000FF; /*字体颜色为蓝色*/ font-family: "黑体"; /*字体为黑体*/ font-style: italic; /*字体效果为倾斜*/ } </style> </head> <body> <p class="STYLE1">段落设置一</p> <p class="STYLE2">段落设置二</p> <h2 class="STYLE3">标题设置效果</h2> </body> </html>
效果图:

说明:如果我们在编写CSS中遇到需要特别说明地方,我们可以使用CSS注解进行注解说明。注释有利于他人读取理解开发的CSS代码,合理利用注解尽量少地使用注释有利于兼容与减少文件大小。
(学习视频分享:css视频教程)
以上就是css样式的注释怎么写的详细内容,更多请关注其它相关文章!
