css中如何让div居中
css中让div居中的方法:1、对div使用绝对布局“position:absolute;”;2、对div使用绝对布局并把top和left的值都设置为50%;3、通过css3的transform属性实现div居中。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
XHTML网站设计标准中,不再使用表格定位技术,而是采用css+div的方式实现各种定位。下面我们来看几种css设置div居中的方法。
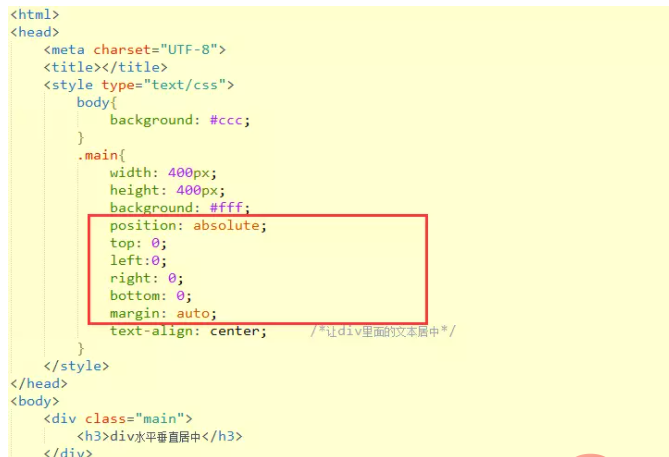
方法一:对div使用绝对布局position:absolute;并设置top,left,right,bottom的值相等,但不一定都等于0;并且设置margin:auto。

方法二:这个方法要知道div的宽度和高度。对div使用绝对布局position:absolute;并把top和left的值都设置为50%;50%就是指页面窗口的宽度和高度的50%;最后将div左移和上移,左移和上移的大小为div宽度和高度的一半。

其中 margin-left:-100px 和 margin-top:-100px 可以写成 margin:-100px 0px 0px -100px
【推荐学习:css视频教程】
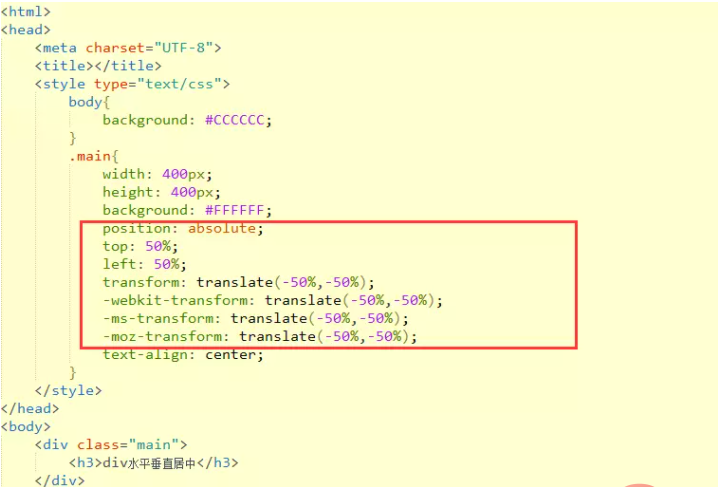
方法三:div使用绝对定位position:absolute,并且设置left和top的值都为50%。使用css3的transform属性。transform:translate(-50%,-50%)。

以上3种方法的效果如下显示

若有两个div,里面小的div相对于外面大的div水平垂直居中对齐,有以下几种方法。
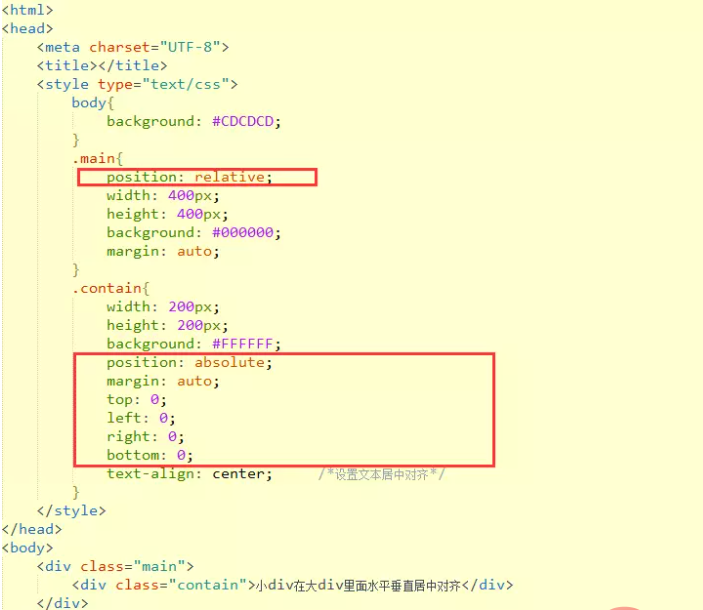
利用position和margin:auto实现。父元素设置position:relative;子元素设置position:absolute,并设置top,left,right,bottom值相等。

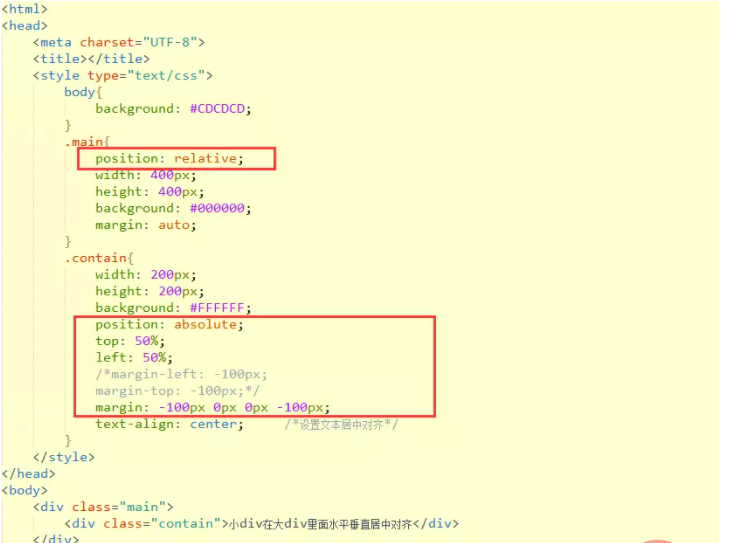
使用position。父元素设置position:relative;子元素设置position:absolute。并设置top和left为50%,并设置左移和上移为子元素的大小的一半。

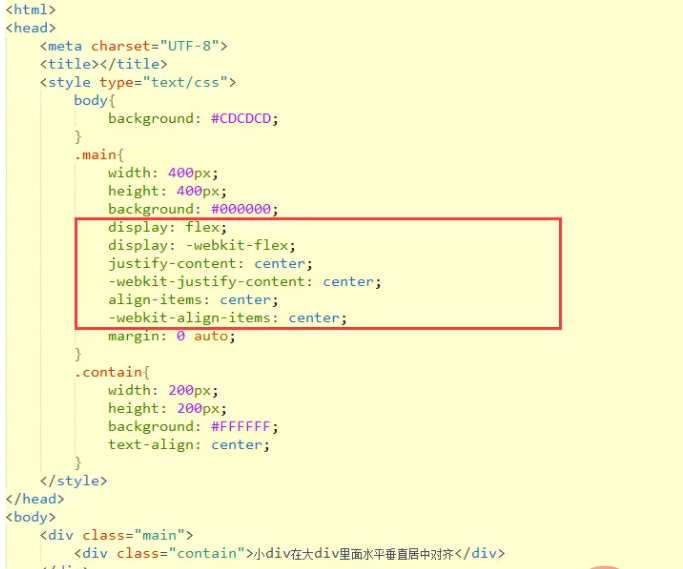
使用display:flex。这种方法需要设置浏览器的兼容性。

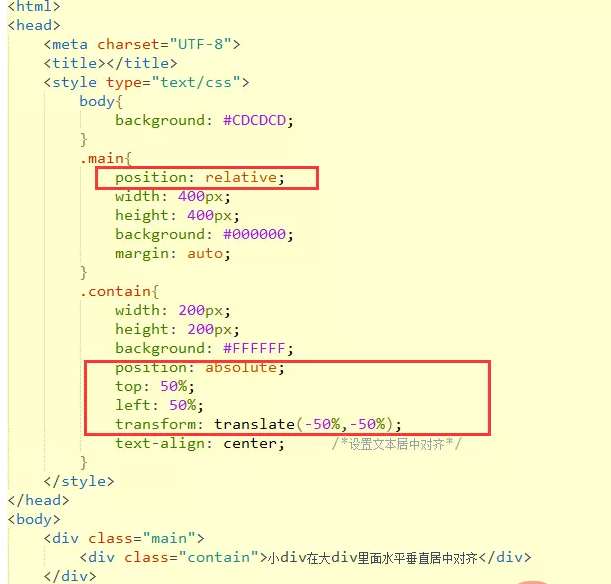
使用transform:translate()。父元素设置position:relative;子元素设置position:absolute。并设置top和left为50%。最后设置transform:translate(-50%,-50%)。

以上四种方法的效果图如下显示

以上就是css中如何让div居中的详细内容,更多请关注其它相关文章!
