css如何实现下拉菜单
方法:首先使用div元素来创建下拉菜单的内容,并设置“display:none”样式将其隐藏;然后创建打开下拉菜单的HTML元素;最后使用“:hover”选择器设置“display:block”样式,用于鼠标移动到下拉按钮上时显示下拉菜单。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML 部分:
我们可以使用任何的 HTML 元素来打开下拉菜单,如:, 或 a
使用容器元素 (如:
) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用
元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分:
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。 注意: 如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
代码:
<!DOCTYPE html>
<html>
<head>
<title>document</title>
<meta charset="utf-8">
<style>
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<div class="dropdown">
<span>鼠标移动到这里,会出现下拉列表</span>
<div class="dropdown-content">
<p>表单一</p>
<p>表单一</p>
</div>
</div>
</body>
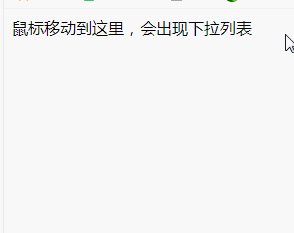
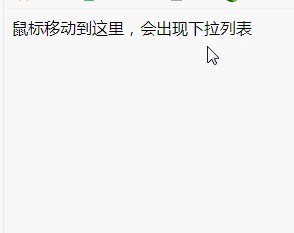
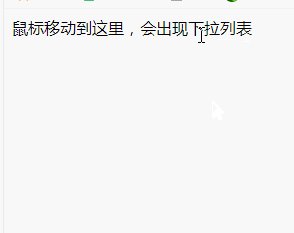
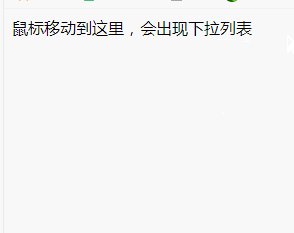
</html>效果:

推荐学习:css视频教程
以上就是css如何实现下拉菜单的详细内容,更多请关注其它相关文章!
