css如何实现水平居中
css实现水平居中的方法:1、使用margin和text-align属性;2、通过“display:flex”;3、通过“display:table-cell”和margin-left;4、通过绝对定位;5、通过transform属性。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css实现水平居中
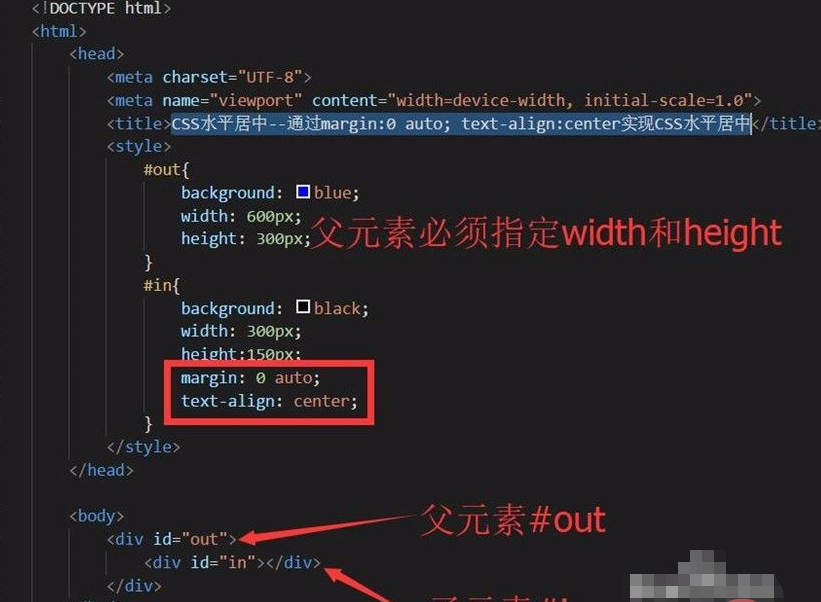
1、通过margin+text-align实现CSS水平居中。
这种方法是实现CSS水平居中最最常用的,我在前端开发中大概有60%的CSS水平居中就是通过“margin: 0 auto; text-align: center”实现的。

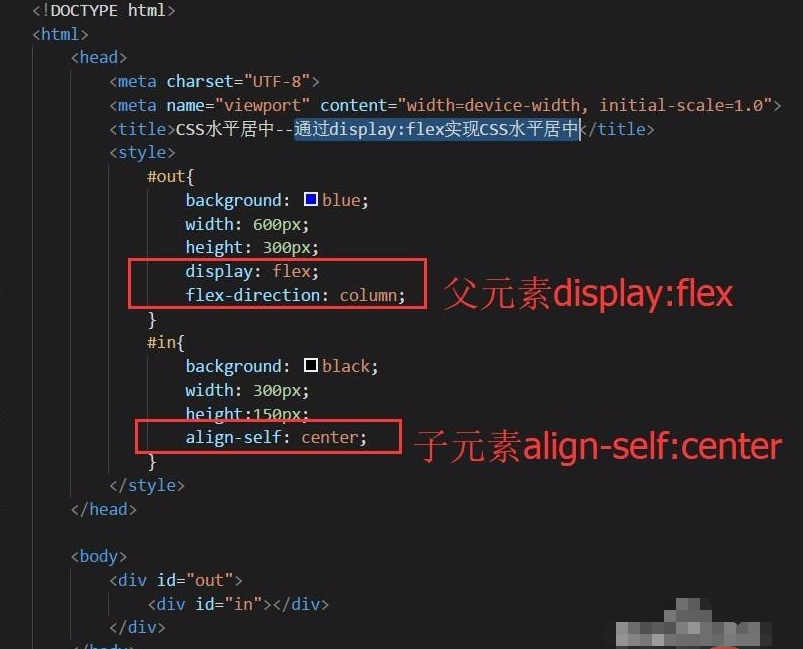
2、通过display:flex实现CSS水平居中。
随着越来越多兼容flexbox,所以通过“display:flex”实现CSS水平居中的方案也越来越受青睐。
通过display:flex实现CSS水平居中的原理是父元素display:flex;flex-direction:column;而子元素align-self:center;
这个跟CSS垂直居中的原理是一样的,只是在flex-direction上有所差别,一个是row(默认值),另外一个是column。

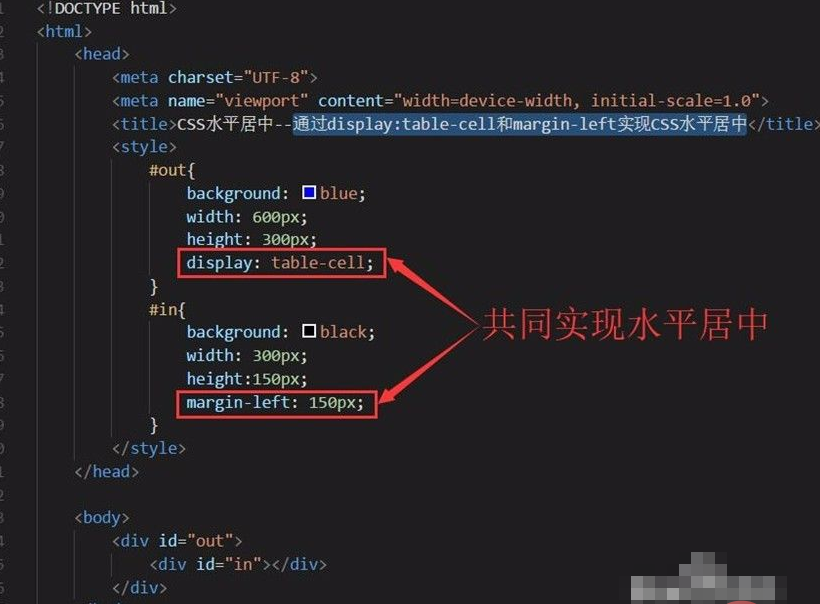
3、通过display:table-cell和margin-left实现CSS水平居中。
对于父元素和子元素的宽度都确定的情况,适合通过display:table-cell和margin-left实现CSS水平居中。
使用时,父元素display:table-cell,子元素给剩余宽度一半的margin-left。

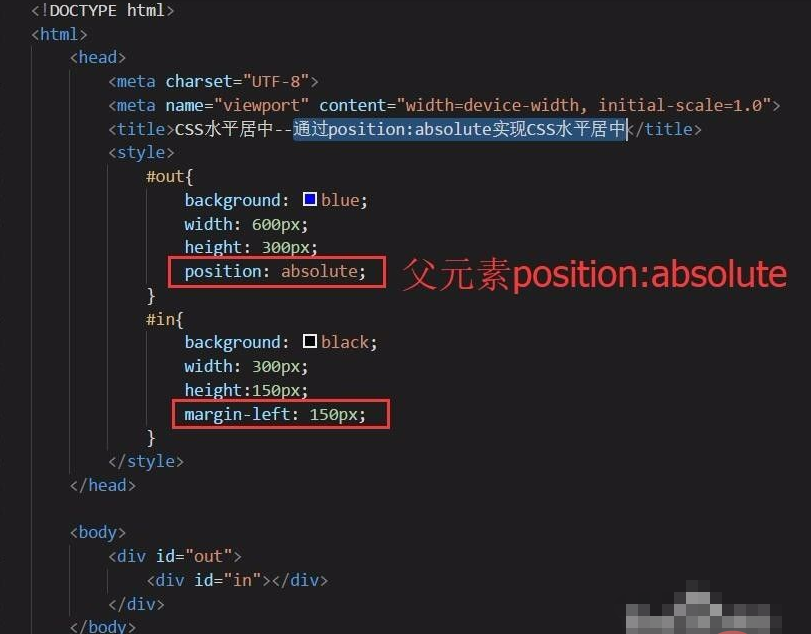
4、通过绝对定位实现CSS水平居中。
这种方法跟上一个方法适用场景一样,也是适用于父元素和子元素的宽度都确定的情况。
使用时,父元素position:absolute,子元素给剩余宽度一半的margin-left。

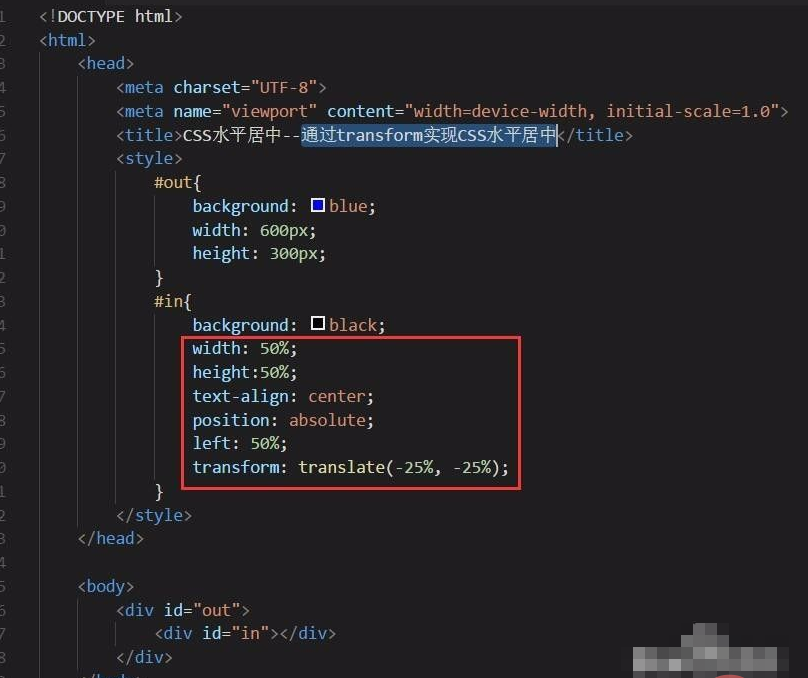
5、通过transform实现CSS水平居中。
这种方法是最不推荐的方法,因为transform属性在各个浏览器中的表现行为不一致,所以会出现一些兼容性的问题,只有当已知用户浏览器时才推荐使用。

(学习视频分享:css视频教程)
以上就是css如何实现水平居中的详细内容,更多请关注其它相关文章!
