css如何设置图片不平铺
css设置图片不平铺的方法是使用【background-repeat】属性设置图片不平铺,其中【no-repeat】为不平铺,即只显示一次。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css设置图片不平铺的方法:
css可以使用background-repeat属性设置图片不平铺。
属性值:
repeat:沿水平竖直两个方向平铺,这也是默认值
no-repeat:不平铺,即只显示一次
repeat-x:只沿水平方向平铺
repeat-y:只沿竖直方向平铺
背景图像的位置是根据 background-position 属性设置的。如果未规定 background-position 属性,图像会被放置在元素的左上角。
示例:
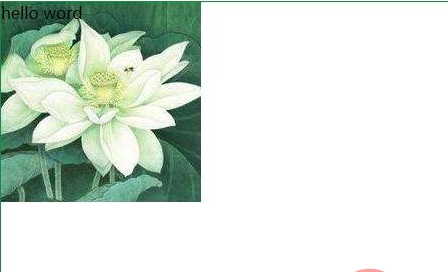
设置图片不平铺
<body>
<style>
.box{ border:1px solid #093; width:800px; height:800px;
background:url(img/3.jpg)no-repeat;}
</style>
<div class="box">
hello word
</div>
</body>效果图:

相关教程推荐:CSS视频教程
以上就是css如何设置图片不平铺的详细内容,更多请关注其它相关文章!
