css边距怎么设置
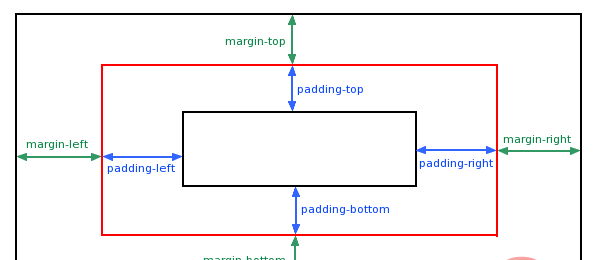
css设置边距的方法:1、使用margin属性设置外边距,定义元素周围的空间,可以控制块级元素之间的距离;2、使用padding属性设置内边距,定义元素边框与元素内容之间的空间。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置边距的方法:
margin属性设置外边距
padding属性设置内边距

方法:使用margin属性设置外边距
margin属性定义元素周围的空间,控制块级元素之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
}
p.margin {
margin: 100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
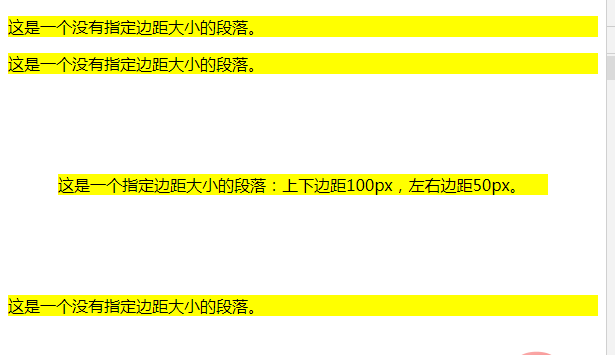
<p class="margin">这是一个指定边距大小的段落:上下边距100px,左右边距50px。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>效果图:

Margin是一个简写属性,可以有一到四个值:
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px
margin:25px 50px;
上下边距为25px
左右边距为50px
margin:25px;
所有的4个边距都是25px
方法2:使用padding属性设置内边距
padding属性定义元素边框与元素内容之间的空间,即上下左右的内边距。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
width: 400px;
}
p.padding {
padding: 100px 50px;
}
span{
background-color: peachpuff;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
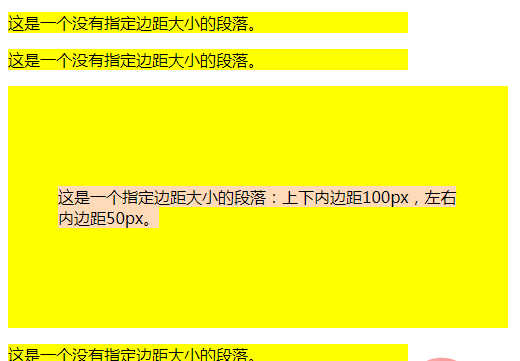
<p class="padding"><span>这是一个指定边距大小的段落:上下内边距100px,左右内边距50px。</span></p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>效果图:

padding是一个简写属性,可以有一到四个值:
padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px
padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px
padding:25px 50px;
上下填充为25px
左右填充为50px
padding:25px;
所有的填充都是25px
(学习视频分享:css视频教程)
以上就是css边距怎么设置的详细内容,更多请关注其它相关文章!
