浅谈css实现毛玻璃效果的方法
本篇文章带大家了解一下使用css如何实现毛玻璃效果?有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

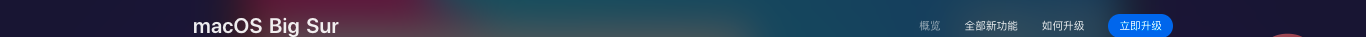
在苹果的官网上看到看到一个悬浮菜单的毛玻璃效果

被这种效果给吸引到了,深入源码后发现只通过两个css属性就能实现该效果。
苹果网站地址https://www.apple.com.cn/macos/big-sur/,有兴趣可以上去看下,上面还有一些更有意思的特效,不得不说苹果的页面体验是真的做得好,有兴趣可以研究下。
关键css属性
background: rgba(29,29,31,0.72);
加一个透明度为0.72的背景颜色
backdrop-filter: saturate(180%) blur(20px);
backdrop-filter给元素后方加过滤器,而不是元素,这里加了两个过滤器
saturate和blur
更多编程相关知识,请访问:编程视频!!
以上就是浅谈css实现毛玻璃效果的方法的详细内容,更多请关注其它相关文章!
