css字体溢出怎么隐藏
css中可以利用overflow属性来实现字体溢出隐藏效果,只需要给包裹字体的标签元素添加“overflow: hiddden;”样式即可。overflow属性用于控制内容溢出元素框时发生的事情,当值设置为“hidden”时溢出部分不可见。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css中,可以利用overflow属性来实现字体溢出隐藏效果。
下面通过代码示例来介绍一下overflow属性如何实现字体溢出隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#overflowTest {
background: #4CAF50;
color: white;
width: 80%;
height: 140px;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="overflowTest">
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
<p>这里的文本内容是可以滚动的,滚动条方向是垂直方向。</p>
</div>
</body>
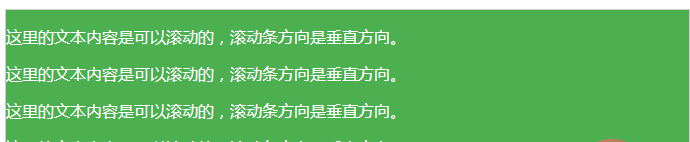
</html>效果图:

overflow属性用于控制内容溢出元素框时发生的事情,当值设置为“hidden”时,内容会被修剪,并且其余内容是不可见的,即溢出部分会被隐藏。
注意:overflow 属性只工作于指定高度的块元素上。
(学习视频分享:css视频教程)
以上就是css字体溢出怎么隐藏的详细内容,更多请关注其它相关文章!
