css中怎么设置标题字体大小
css中设置标题字体大小的方法是,使用
标签来定义最高等级的标题,使用
标签来定义最低等级的标题,例如【
这是标题 1
这是标题 6
】。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在网页中我们可以直接使用
到标签来定义标题字体的大小。下面我们来简单地介绍下这个标签。
- 标签被用来定义 HTML 标题。
定义重要等级最高的标题。 定义重要等级最低的标题。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>(php.cn)</title> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> <h4>这是标题 4</h4> <h5>这是标题 5</h5> <h6>这是标题 6</h6> </body> </html>
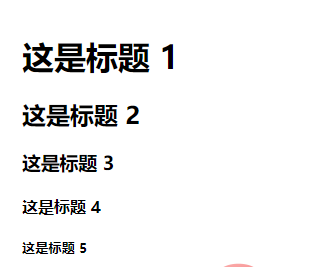
运行如下所示:

相关视频教程分享:css视频教程
以上就是css中怎么设置标题字体大小的详细内容,更多请关注其它相关文章!
