css间距怎么设置
设置方法:1、使用letter-spacing属性设置字间距,语法“letter-spacing:像素大小”;2、使用line-height属性设置行间距,语法“line-height:像素大小”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、css设置字间距:
使用letter-spacing属性设置字间距。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
注释:允许使用负值,这会让字母之间挤得更紧。
属性值:
normal 默认。规定字符间没有额外的空间。
length 定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值。
示例:
<html> <head> <style type="text/css"> p.p1 {letter-spacing: -0.5em} p.p2{letter-spacing: 20px} </style> </head> <body> <p class="p1">我的公主殿下</p> <p class="p2">臣来迟了</p> </body> </html>
效果:
![1627023632918497.png }S1`$1UQ~)~3H]PAS5~0]01.png](/Uploads/news/d0642f2df69a573565c96640eb483361/1627023632918497.png)
2、css设置行间距
我们可以使用line-height属性设置行间的距离(行高)。
注:不允许使用负值。
说明
该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
原始数字值指定了一个缩放因子,后代元素会继承这个缩放因子而不是计算值。
属性值:
normal默认。设置合理的行间距。
number设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length设置固定的行间距。%基于当前字体尺寸的百分比行间距。
inherit规定应该从父元素继承
line-height 属性的值。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
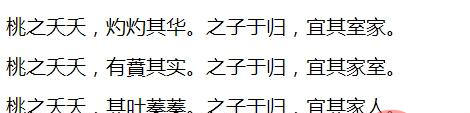
</html>效果:

推荐学习:css视频教程
以上就是css间距怎么设置的详细内容,更多请关注其它相关文章!
