一步步教你使用CSS制作一个简单美观的导航栏(代码详解)
之前的文章《css怎么给文字添加边框或字体放大效果(代码详解)》中,给大家介绍了怎样使用css文字添加边框或字体放大。下面本篇文章给大家介绍如何用CSS制作一个简单美观的导航栏,我们一起看看怎么做。

使用css制作页面的时候,想做一个简单美观的导航栏,怎么做呢,下面来分享一下方法。
导航栏+链接列表
导航条基本上是一个链接列表,所以使用 元素。
代码示例
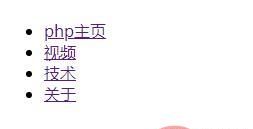
<body> <ul> <li><a href="#">php主页</a></li> <li><a href="#">视频</a></li> <li><a href="#">技术</a></li> <li><a href="#">关于</a></li> </ul> </body>
代码效果图

注意:这里我们用 href="#"作为测试连接。
可以添加 "active" 类,选择【php主页】选项。
代码示例
<li><a class="active" href="#">php主页</a></li>
制作导航栏
通过的格式来实现导航栏。
代码示例
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 1px;
padding: 0px;
width: 100px;
background-color: #f7f4f1;
text-align:center;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li a.active {
background-color: #6477;
color: white;
}
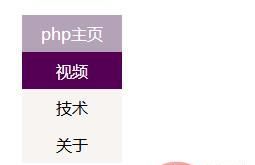
li a:hover:not(.active) {
background-color: #505;
color: white;
}
</style>
</head>
<body>
<ul>
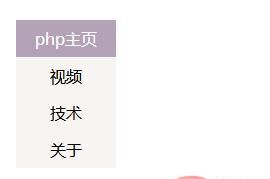
<li><a class="active" href="#">php主页</a></li>
<li><a href="#">视频</a></li>
<li><a href="#">技术</a></li>
<li><a href="#">关于</a></li>
</ul>
</body>
</html>代码效果图


推荐学习:CSS视频教程
以上就是一步步教你使用CSS制作一个简单美观的导航栏(代码详解)的详细内容,更多请关注其它相关文章!
