很实用!CSS实现在单击按钮时显示按下的动态效果
在上一篇《如何用css快速创建3点加载动画》中给大家介绍了如何用css创建3点加载动画效果,感兴趣的朋友可以去阅读了解一下~
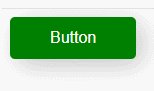
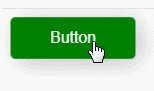
本文将给大家介绍在前端设计过程中非常实用的一个动态效果,就是在单击按钮时显示按下的动态效果,光说可能大家还不明白是什么效果,我们可以直接看一个动图:

不过本文不仅会介绍实现这一种按下的动态效果,还会介绍另一种,继续往下看!
第一种效果实现方法:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/* 为按钮添加一些基本样式 */
.btn {
text-decoration: none;
border: none;
padding: 12px 40px;
font-size: 16px;
background-color: green;
color: #fff;
border-radius: 5px;
box-shadow: 7px 6px 28px 1px rgba(0, 0, 0, 0.24);
cursor: pointer;
outline: none;
transition: 0.2s all;
}
/* 在按钮处于活动状态时添加转换 */
.btn:active {
transform: scale(0.98);
box-shadow: 3px 2px 22px 1px rgba(0, 0, 0, 0.24);
}
</style>
</head>
<body>
<!-- 带有类'btn'的按钮 -->
<button class="btn">Button</button>
</body>
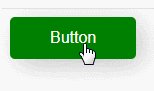
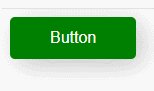
</html>效果如下:

注:
transform 属性向元素应用 2D 或 3D 转换。
使用CSS的transform属性在按钮处于活动状态时添加按下效果。CSS transform 属性允许我们缩放、旋转、移动和倾斜元素。
第二种效果实现方法:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/* 向按钮添加基本样式 */
.btn {
padding: 15px 40px;
font-size: 16px;
text-align: center;
cursor: pointer;
outline: none;
color: #fff;
background-color: #ff311f;
border: none;
border-radius: 5px;
box-shadow: box-shadow:
7px 6px 28px 1px rgba(0, 0, 0, 0.24);
}
/* “active”添加样式 */
.btn:active {
box-shadow: box-shadow:
7px 6px 28px 1px rgba(0, 0, 0, 0.24);
transform: translateY(4px);
}
</style>
</head>
<body>
<button class="btn">点击我</button>
</body>
</html>效果如下:

注:当active 伪类处于活动状态时,你可以使用其他方法在单击按钮时创建自己的效果。
平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
以上就是很实用!CSS实现在单击按钮时显示按下的动态效果的详细内容,更多请关注其它相关文章!
