css如何设置边框圆角
在css中,可以利用border-radius属性来设置边框圆角,该属性的作用就是给边框添加圆角效果,只需要给元素添加“border-radius:圆角半径值;”样式,即可同时设置四个边框的圆角效果。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置边框圆角最常用也是最简单的方法就是利用border-radius属性。
CSS border-radius 属性定义元素角的半径,通过 CSS border-radius 属性,可以实现任何元素的“圆角”样式。
语法:
border-radius: none | length{1,4} [/ length{1,4}其中每一个值可以为 数值或百分比的形式。
length/length 第一个lenght表示水平方向的半径,而第二个表示竖直方向的半径。
如果是一个值,那么 top-left、top-right、bottom-right、bottom-left 四个值相等。
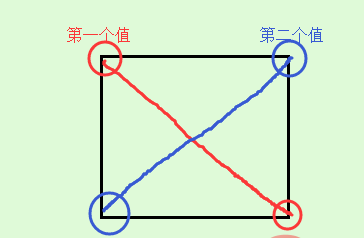
如果是两个值,那么 top-left和bottom-right相等,为第一个值,top-right和bottom-left值相等,为第二个值。 
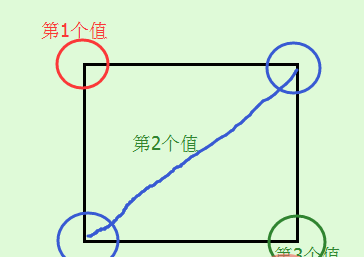
如果是三个值,那么第一个值是设置top-left,而第二个值是 top-right 和 bottom-left 并且他们会相等,第三个值是设置 bottom-right。 
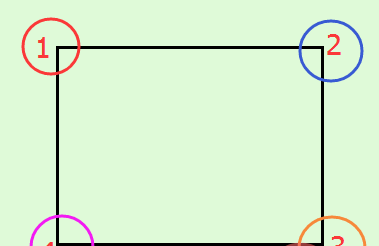
如果是四个值,那么第一个值是设置 top-left, 而第二个值是 top-right 第三个值 bottom-right 第四个值是设置 bottom-left 
除了上述的简写外,还可以和border一样,分别写四个角,如下:
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
分别是水平方向和竖直方向半径,第二值省略的情况下,水平方向和竖直方向的半径相等。
border-radius 只有在以下版本的浏览器:Firefox4.0+、Safari5.0+、Google Chrome 10.0+、Opera 10.5+、IE9+ 支持 border-radius 标准语法格式,对于老版的浏览器,border-radius 需要根据不同的浏览器内核添加不同的前缀,比说 Mozilla 内核需要加上“-moz”,而 Webkit 内核需要加上“-webkit”等,但是IE和Opera没有私有格式,因此为了最大程度的兼容浏览器,我们需要设置如下:
-webkit-border-radius: 10px 20px 30px; -moz-border-radius: 10px 20px 30px; border-radius: 10px 20px 30px;
请将标准形式写在浏览器私有形式之后。
举几个例子看一下效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
img {
border-radius: 30px;
margin: 100px;
}
</style>
</head>
<body>
<img src="../images/photo.jpg" width="300px">
</body>
</html>效果:

四个角的半径都是30px;
再看一个标准的圆以及椭圆:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
p {
display: inline-block;
border: 10px solid red;
}
.circle {
width: 50px;
height: 50px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.elipse {
width: 50px;
height: 100px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
</style>
</head>
<body>
<p></p>
<p></p>
</body>
</html>效果: 
第一个和第二个p的差别主要在于其是正方形还是长方形,圆圈在轮播时,可以替代圆圈的图片使用。
以上都是水平方向和竖直方向半径相等的例子,下面举两个水平方向和竖直方向半径不相同的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<meta name="Author" content="刘艳">
<title></title>
<style>
p {
display: inline-block;
border: 10px solid red;
margin: 100px;
}
.p1 {
width: 200px;
height: 100px;
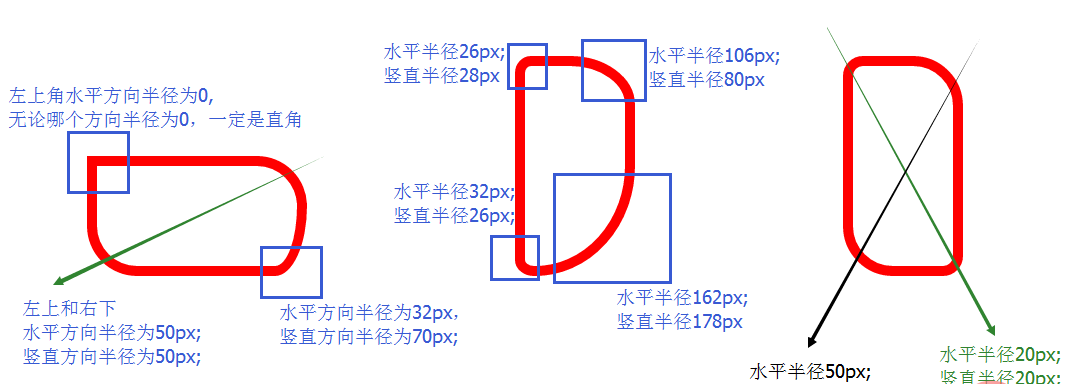
border-radius: 0px 50px 32px/28px 50px 70px;
}
.p2 {
width: 100px;
height: 200px;
border-radius: 26px 106px 162px 32px/28px 80px 178px 26px;
}
.p3 {
width: 100px;
height: 200px;
border-radius: 20px 50px/ 20px 50px;
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
</body>
</html>效果如下所示:

(学习视频分享:css视频教程)
以上就是css如何设置边框圆角的详细内容,更多请关注https://www.sxiaw.com/其它相关文章!
