css中字间距怎么设置
css设置字间距的方法:1、使用letter-spacing属性,语法“letter-spacing:间距值;”;2、使用word-spacing属性,语法“word-spacing:间距值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,怎么设置字间距?调整文字与文字之间的间距?下面本篇文章给大家介绍一下。
方法1:使用letter-spacing属性--字符间距
letter-spacing 属性增加或减少字符间的空白(字符间距),该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。
对于这个属性来说:每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!所以大家要细心留意一下。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
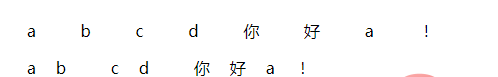
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
方法2:使用word-spacing属性--单词的间距
word-spacing 属性增加或减少单词间的空白(即字间隔);在这个属性中,“字” 定义为由空白符包围的一个字符串。
也就是说该属性是以空格为基准进行调节间距的:
如果多个字母被连在一起,则会被word-spacing视为一个单词;
如果汉字被空格分隔,则分隔的多个汉字就被视为不同的单词,word-spacing属性此时有效。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
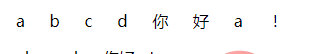
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
(学习视频分享:css视频教程)
以上就是css中字间距怎么设置的详细内容,更多请关注其它相关文章!
